
・ちょっとめんどくさそう。
・注意点も知りたい。
プラグイン「Contact Form 7」を使えば、お問い合わせフォームをするのは簡単です。
画像付きなので、初心者でも5分で設置できますよ。
手順は以下の通りです。
ポイント
- プラグイン「Contact Form 7」をインストールする。
- 固定ページを作る。
- 固定ページをサイトに設置する。

スパム対策についても解説します。
-

-
【初心者向けまとめ】WordPressブログの初期設定【8ステップ】
この記事は、Wordpressブログの初期設定のまとめ記事です。 ※詳しい情報は、それぞれの詳細記事をご覧ください。 以下の8ステップをまとめます。 この記事を読んでいただ ...
続きを見る
お問い合わせフォームを設置する
お問い合わせフォームは、プラグインを使って設置しましょう。
ここではフッターに設置するやり方を解説します。
手順は以下の通りです。
ポイント
- プラグイン「Contact Form 7」をインストールする。
- 固定ページを作る。
- 固定ページをサイトに設置する。
プラグインをインストール
プラグイン「Contact Form 7」をインストールしましょう。
「プラグイン」→「新規追加」と進み検索しましょう。

富士山の絵のプラグイン「Contact Form 7」をインストール→有効化(activate)します。

「Contact Form 7」をインストールすると、ダッシュボードに「お問い合わせ」が出現します。
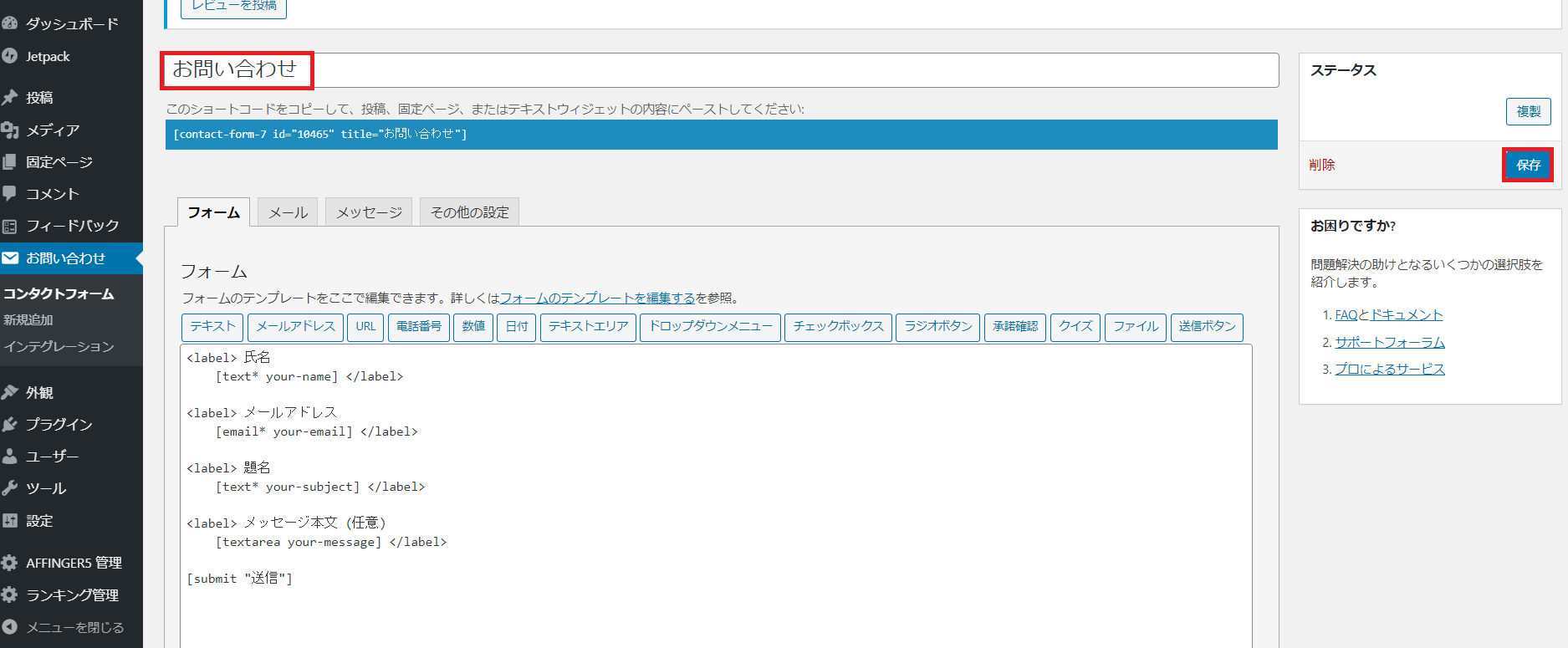
「お問い合わせ」から新規追加します。
デフォルトでフォームが入力されているので、そのままで大丈夫です。
好きなタイトルにして「保存」をクリックします。(タイトルは変えなくても大丈夫です。)

ショートコードをコピーしましょう。

固定ページを作る
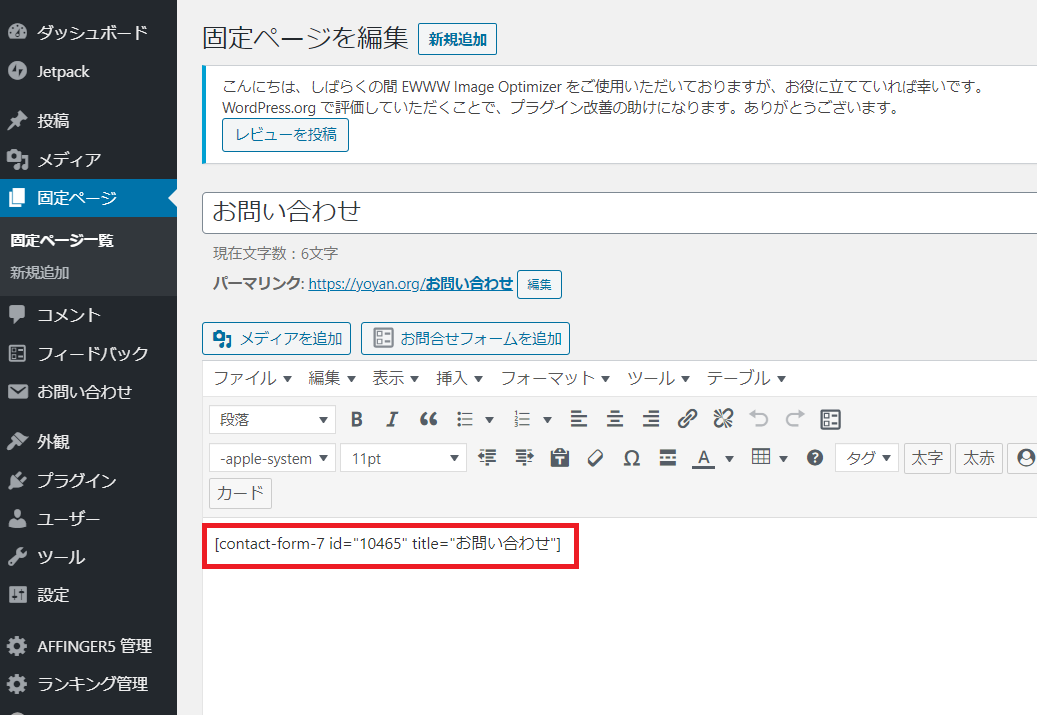
「固定ページ」→「新規追加」と進んでください。

本文に先ほどコピーしたショートコードを貼り付けます。

固定ページを設置する
出来上がった固定ページを設置します。
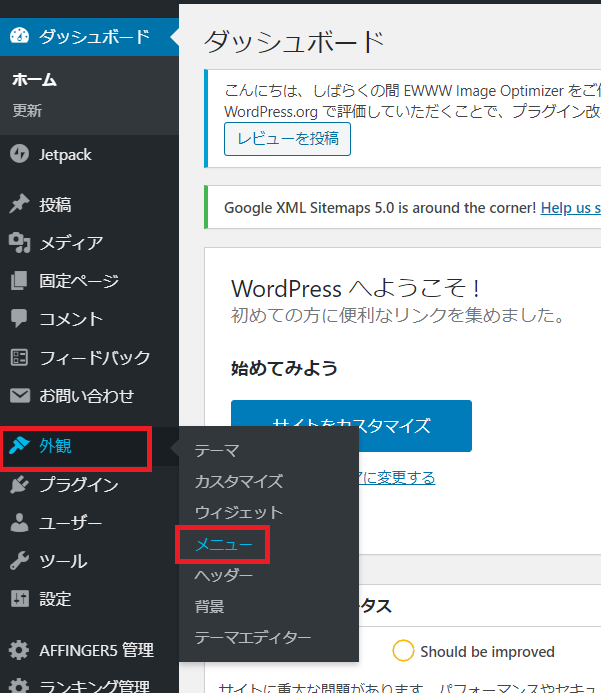
ダッシュボードから、「外観」→「メニュー」と進んでください。

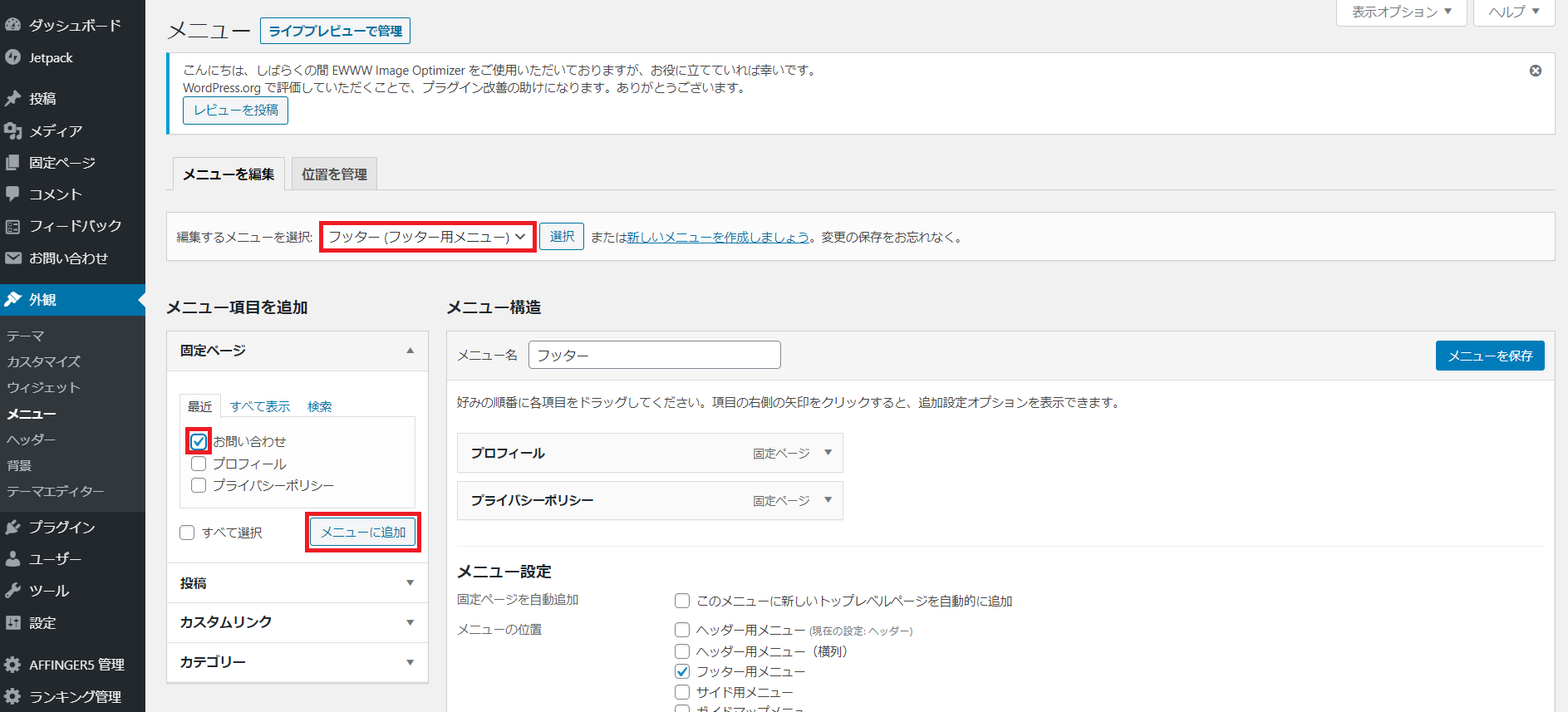
「フッター(フッター用メニュー)」を選択して、「お問い合わせ」にチェックを入れて「メニューに追加」をクリックします。


これで、フッターにお問い合わせフォームを設置できました。


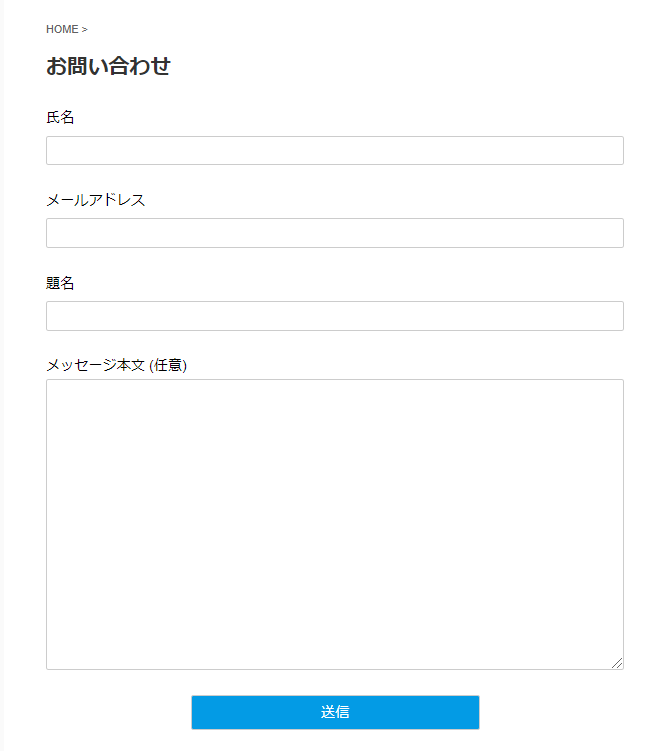
クリックすると以下のお問い合わせフォームに移動します。


注意点:スパム対策をしよう
問い合わせフォームを設置すると、英語のスパムメールが届くようになります。

「reCAPTCHA」というプラグインがおすすめです。
以下の手順で設定できます。
- 「reCAPTCHA」をインストールする
- reCAPTCHAのサイトから「サイトキー」と「シークレットキー」を取得して、プラグイン「reCAPTCHA」に設定する。
- 「サイトキー」と「シークレットキー」を「Contact Form 7」にも設定する。
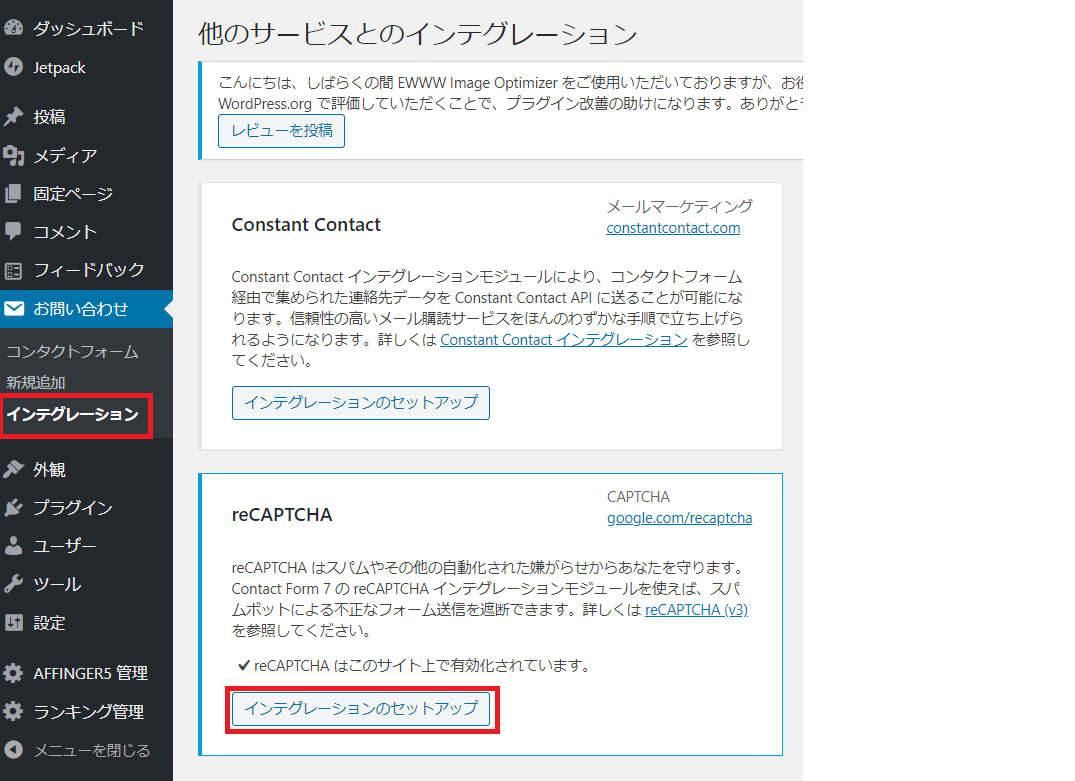
Contact Form 7の設定
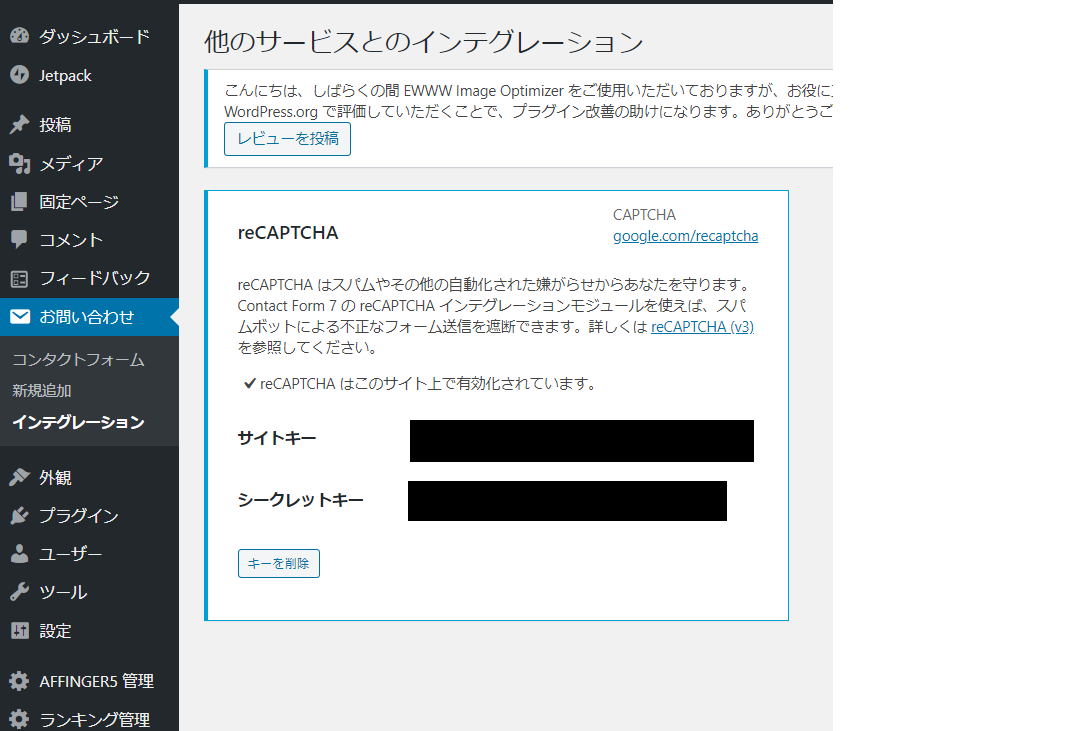
「お問い合わせ」→「インテグレーション」と進み、セットアップしましょう。

「サイトキー」、「シークレットキー」を入力するだけです。

まとめ
お問い合わせフォームを設置する手順は以下の通りです。
ポイント
- プラグイン「Contact Form 7」をインストールする。
- 固定ページを作る。
- 固定ページをサイトに設置する。
プラグイン「reCAPTCHA」などを使ってスパム対策もしっかりやりましょう。
