
プラグインを使って画像を圧縮ー軽量化する方法を紹介します。

EWWW Image Optimizerというプラグインを入れましょう。
ページの表示速度が上げて、読者にやさしいサイトにしていきましょう。
以下の手順を画像付きで解説していきます。
手順
- プラグインEWWW Image Optimizerをインストールする。
- EWWW Image Optimizerの設定をする。
- 画像を圧縮する。
ブログの画像を軽量化して読み込み速度を上げましょう。
やり方は簡単です。
プラグインEWWW Image Optimizerをインストールします。
✔️新規画像は自動で圧縮してくれます。
✔️既存画像もまとめて圧縮出来ます。
✔️位置情報などのメタ情報も削除出来ます。— よーやん|ブロガー薬剤師 (@yakuzaishiyh) December 3, 2020
-

-
【初心者向けまとめ】WordPressブログの初期設定【8ステップ】
この記事は、Wordpressブログの初期設定のまとめ記事です。 ※詳しい情報は、それぞれの詳細記事をご覧ください。 以下の8ステップをまとめます。 この記事を読んでいただ ...
続きを見る
画像圧縮する方法
画像を軽量化してサイトのスピードを上げましょう。
EWWW Image Optimizerというプラグインを使えば、誰でも簡単にできます。

EWWW Image Optimizerをインストールする
プラグイン→新規追加と進み「EWWW Image Optimizer」を検索しましょう。
今すぐインストール→有効化(activate)します。

EWWW Image Optimizerの設定する
インストールしたら初期設定していきましょう。

✔メタデータを削除
「画像のメタデータを削除する設定」にしましょう。
設定→EWWW Image Optimizerと進みましょう。

「メタデータを削除」にチェック✔を入れればOKです。

画像の詳細情報(メタデータ)を削除すると、軽量化になるので速度が上がります。
メタデータには、写真が撮られた日時や場所、埋め込まれた著作権情報、カラープロファイルが含まれます。

遅延読み込み
画像の遅延読み込みをONにします。
設定→EWWW Image Optimizer→簡単モードと進みましょう。

遅延読み込みにチェック✔を入れて下さい。
これで読み込み速度を改善できました。
画像が表示領域に入った (または入ろうとしている) 時にだけ読み込まれるようになります。
よく誤解される点ですが、大事なのはサイト自体の速度じゃなくて表示速度です。
読者がページを開いたときに最初の画面が表示されるスピードが重要です。

そのために、効率よく開いた部分だけ速く表示されるようにするわけです。
新規画像は自動で圧縮される
EWWW Image Optimizerを入れた後の画像は何もしなくて大丈夫です。

確認方法は以下の通りです。
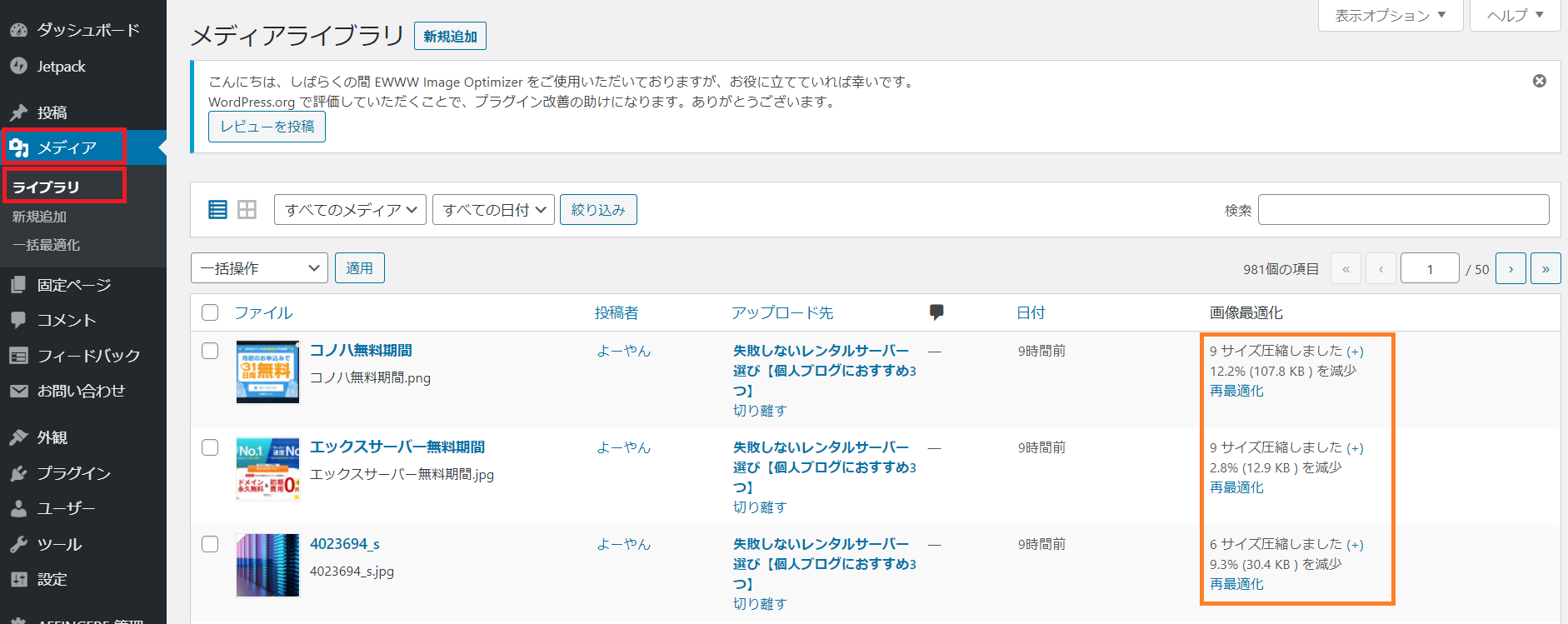
メディア→ライブラリと進みます。

圧縮した履歴が確認できますよ。
既存の画像を圧縮する
既存の画像は、手動で圧縮しましょう。
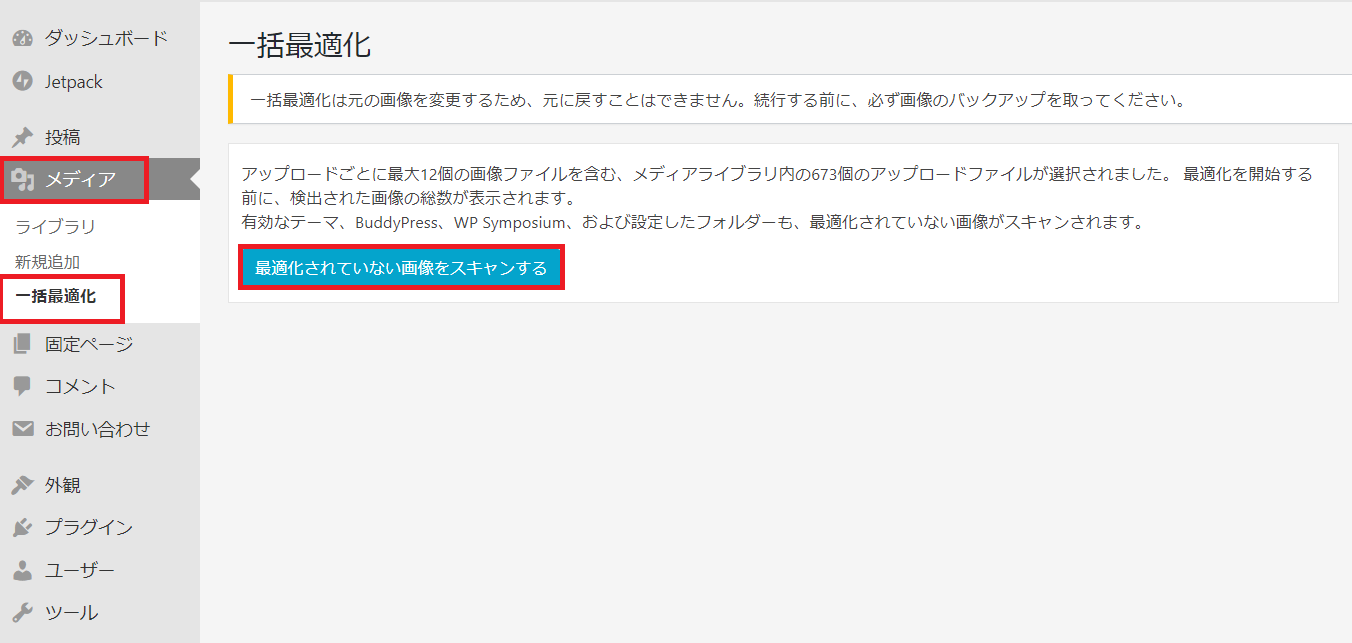
メディア→一括最適化と進んでください。

最初は「最適化されていない画像をスキャンする」と表示されるのでクリックします。
これで、既存の画像も圧縮できました。
画像を圧縮するメリット
言うまでもなく画像を圧縮するとスピードが上がります。
読者の離脱を減らす
最初の読み込みを早くすることで読者の離脱を防げます。
読者がサイトを訪れたときに、サイトの表示が速くなります。
最初の表示が遅いと、読者はすぐに「戻る」ボタンを押して別のサイトに行ってしまいます。

そのために、上記の「遅延読み込み」も忘れずに設定しましょう。
Googleの評価が上がる
サイト速度が上がるとGoogleの評価も上がります。
Googleの評価が上がると、検索順位が上昇しましょう。
これは、上記の「離脱を減らす」ことも関係しています。
つまり、読者の滞在時間が増えるのでGoogleの評価が上がります。
まとめ【画像を軽量化しましょう】
というわけで、ブログを作ったら画像を軽量化しましょう。
プラグインEWWW Image Optimizerを入れれば初心者でも簡単です。
サイトの表示速度を上げて読者にやさしいサイトにしていきましょう。
【その他】サイト速度を上げる方法
その他にもサイトの速度を上げる方法があります。
レンタルサーバーを選ぶ
速度が速いサーバーを選びましょう。
詳しくは、失敗しないレンタルサーバー選び【個人ブログにおすすめ3つ】をご覧ください。
