WordPressで吹き出し会話風の表示のやり方をご紹介します。こんな感じの吹き出しを利用した表示を見かけますね。

WordPressテーマのアフィンガーを使うと簡単に作れるので、やり方をご紹介します。
ポイント
- WordPressテーマーアフィンガー6で吹き出しを設定する方法をご紹介します。
- 吹き出しを設定すると、読者が読みやすい記事になります。
[PR]
-

-
アフィンガー6を使った感想レビュー【5つのメリット・3つのデメリット】
アフィンガー6のメリット・デメリットを紹介します。 こんな人向けの記事です。 実際にアフィンガー6を使った感想を紹介します。 気になるメリット・デメリットは以下の通りです。 ...
続きを見る
アフィンガーはカスタマイズしやすい
アフィンガー6はWordPressの有料テーマで、簡単にSEO対策ができて、デザインのカスタマイズも簡単にできます。アクセスアップをして、魅力的なサイトが作れます。
ボックスや吹き出しなども簡単に作れるので、楽しく読める記事に仕上げられます。色々な装飾があると見やすいですよね。
吹き出し
吹き出しを入れると会話風になるので読みやすくなり、ポイントも分かりやすくなりますね。吹き出しは、キャラクター画像を入れて会話しているように見せるデザインです。好きなキャラクター画像を、使って会話風に仕上げていきましょう。
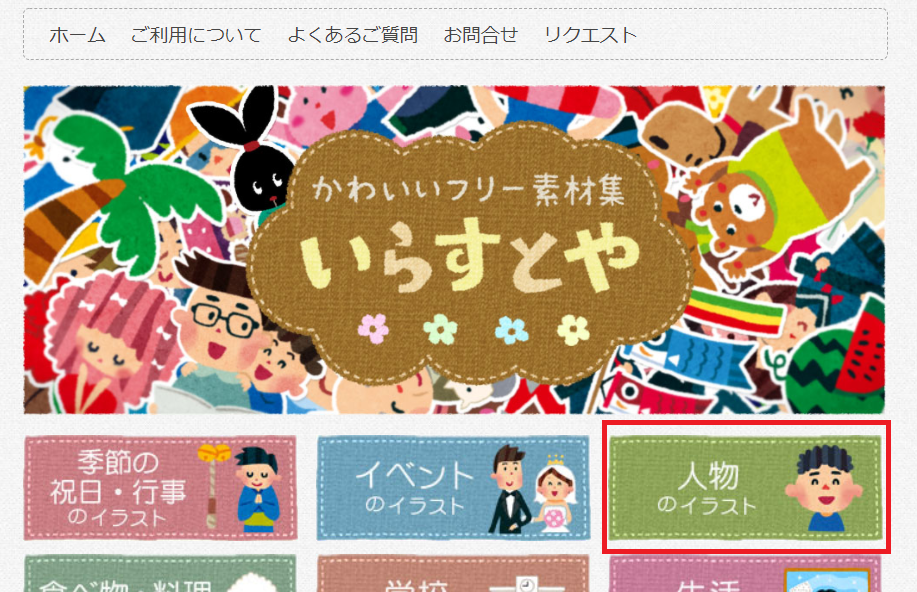
画像を検索
吹き出しに使うキャラクター画像を設定していきましょう。初心者でも簡単にできるのが、いらすとやの無料イラストを使ったやり方です。いらすとやのサイトでは、色んな画像を無料でダウンロードできますよ。基本的には、ダウンロードした画像自体を販売するようなやり方をしなければ自由に使います。使う前には規約を確認する事をお勧めします。
「いらすとや」を開いたら、「人物のイラスト」を開いて、イラストを選びましょう。

イラストを選んだら、右クリックをして「名前を付けて保存」をします。

画像を設定
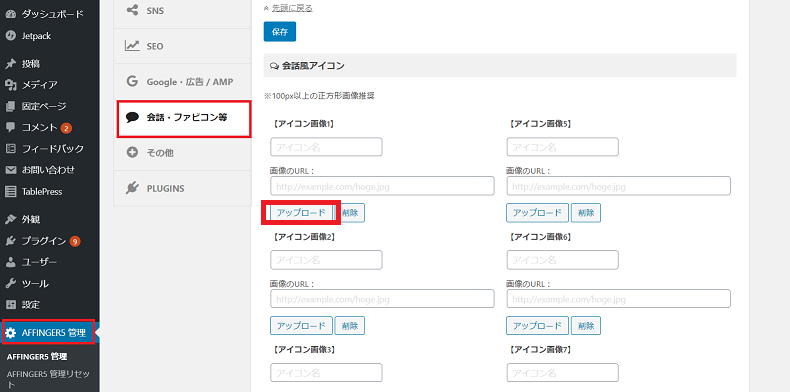
ダウンロードした画像を設定していきましょう。WordPressのダッシュボードを開き、AFFINGER5管理設定〉アイコン・ファビコン設定>会話風アイコンを開きましょう。
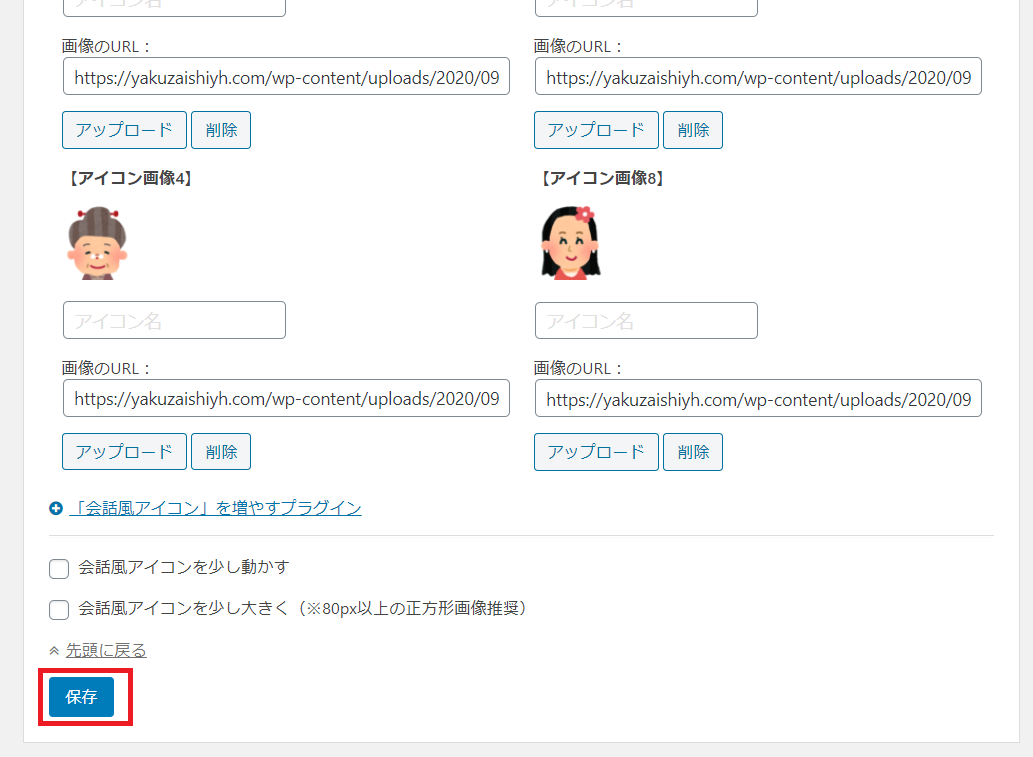
画面1から画面8まで設定できます。アップロードをクリックしましょう。

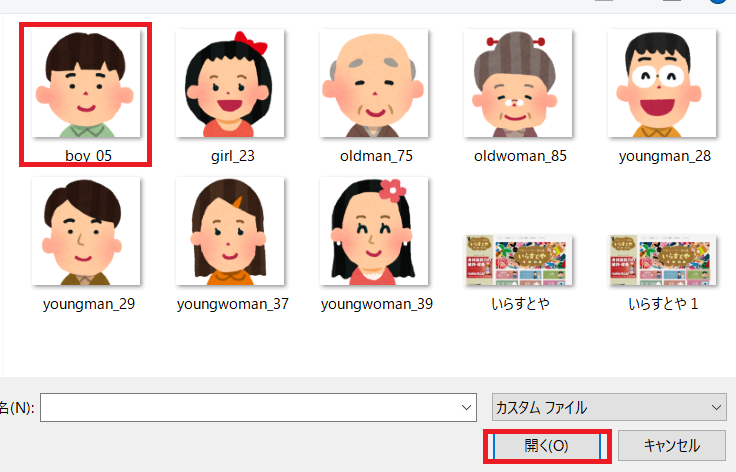
「ファイルをアップロード」>「ファイルを選択」をクリックします。

画像を保存しておいたファイルを開いて、画像を選択しましょう。

すべて設定すると以下のようになります。


記事に挿入
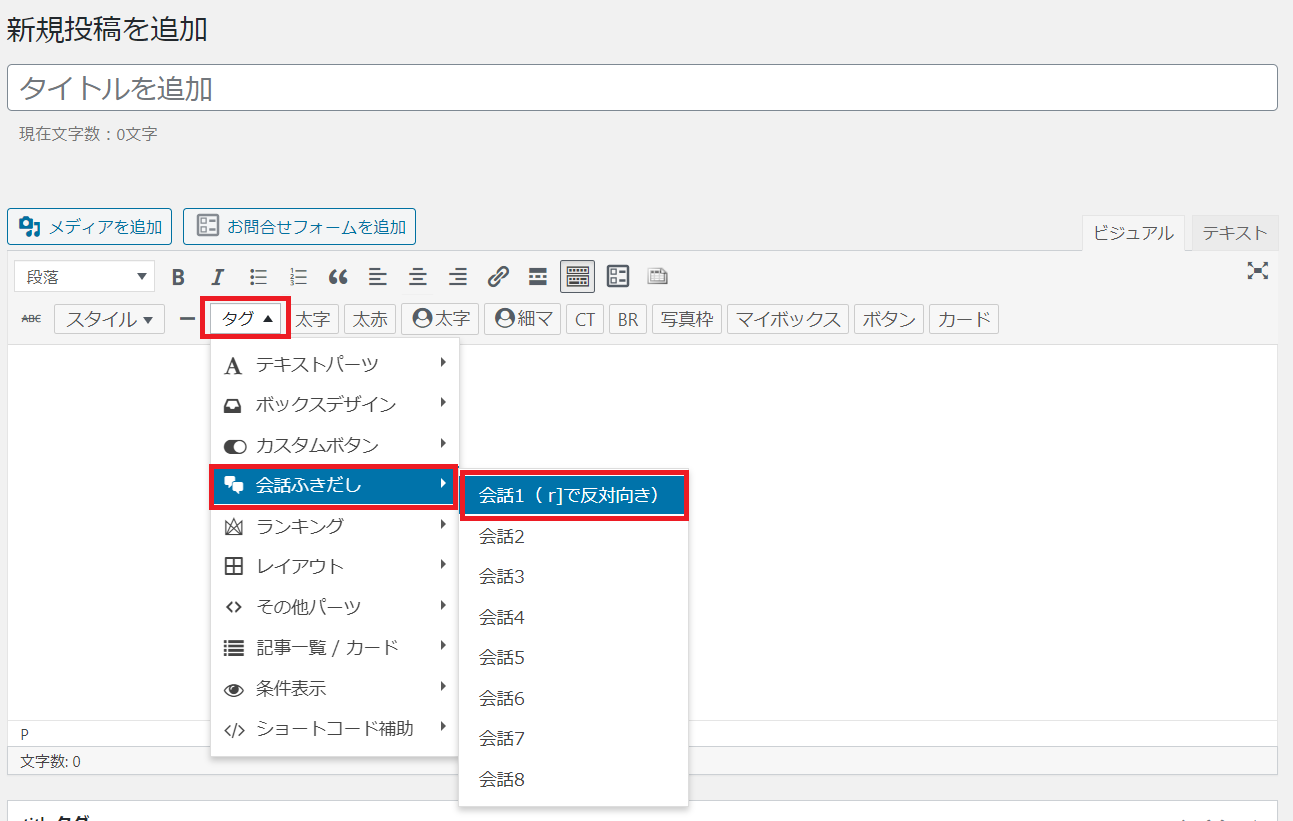
投稿画面で吹き出しを挿入していきましょう。「タグ」>「会話風吹き出し」と選び、画面1から画像8から好きな画像を選んでクリックしましょう。

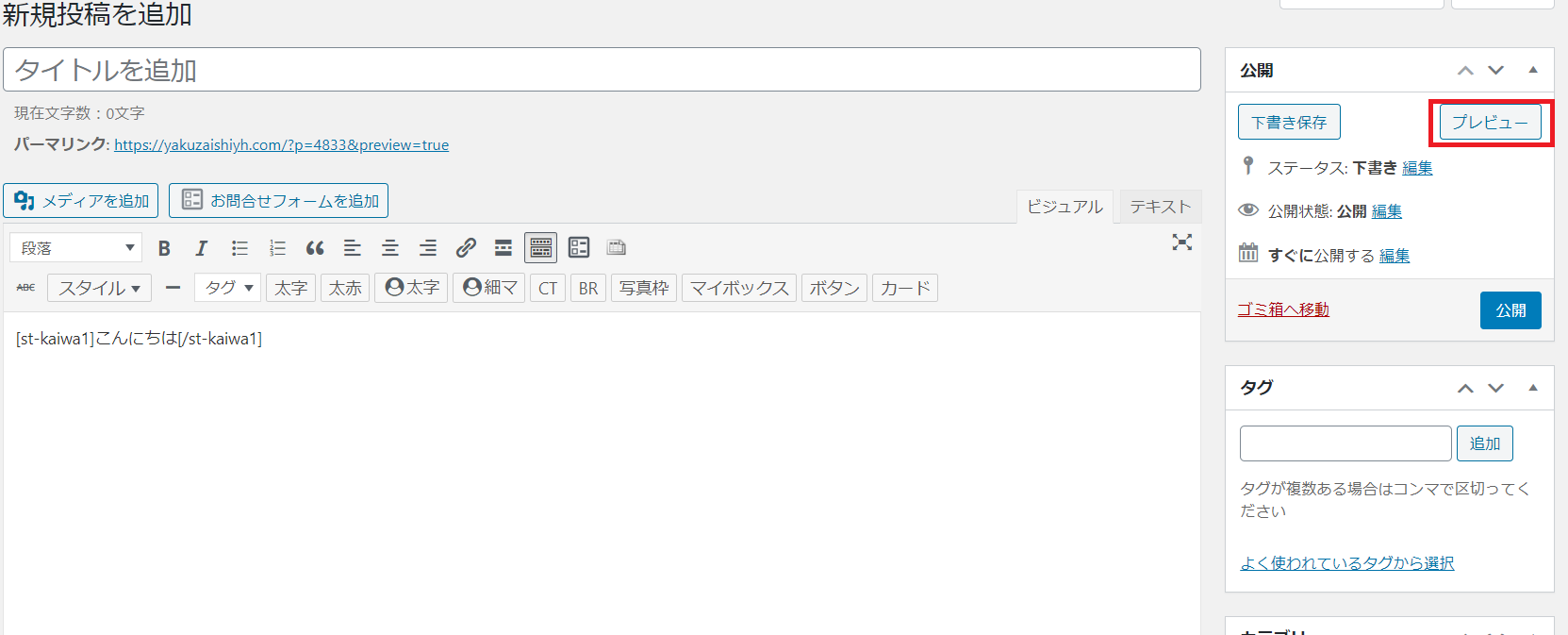
「画像1」を選ぶとタグが入力されるので、タグの間に、吹き出しに入れる文章を入力していきましょう。ここでは「こんにちは。」と入力してみます。

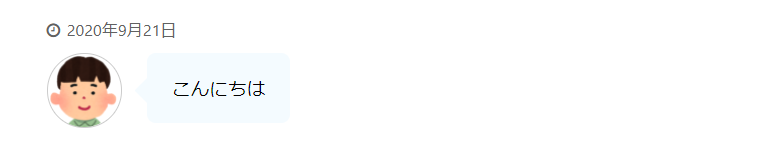
プレビューを開くと以下のようになります。

まとめ
- WordPressテーマのアフィンガー6での吹き出しの作り方を紹介しました。
- いらすとやを使うと、無料でイラスト画像をダウンロードできます。
- 吹き出しを使って、読者が読みやすい記事を作っていきましょう。
[PR]
