アフィリエイト広告をボタン型にする方法は、アフィンガー6なら簡単です。多くのASPではタグの改変がNGとなっていますが、アフィンガー6ならタグの改変をせずにボタン型にできます。
この記事では、AFFINGER5の機能を使って広告をボタン化する方法をご紹介します。
ポイント
- AFFINGER5の機能を使えば、簡単に広告をボタン化できます。
- ほとんどのASPではタグの改変は禁止されています。基本的には、準備されている広告をそのまま張り付けましょう。
- AFFINGE5を使えば、タグの書き換えや切り取りをしなくても、広告をボタン化できますよ。
[PR]
広告をボタン化する方法
ここからは、アフィンガー6で広告をボタン化する方法をご紹介します。
簡単にまとめると以下の手順です。
ポイント
- 投稿画面で「ボタンA」とか「ボタンB」を選ぶとボタンを作れます。
- 投稿画面をテキスト表示にして、「<a href="#">ボタンA</a>」という部分を消して、テキスト広告のタグを貼り付けましょう!

ボタンを設置する
投稿画面で「ボタンA」、「ボタンB」を見つけて、「ボタンA」「ボタンB」のどちらかをクリックしましょう!


メモ
「タグ」>「カスタムボタン」>「ボタンA」の順に選択していきましょう!
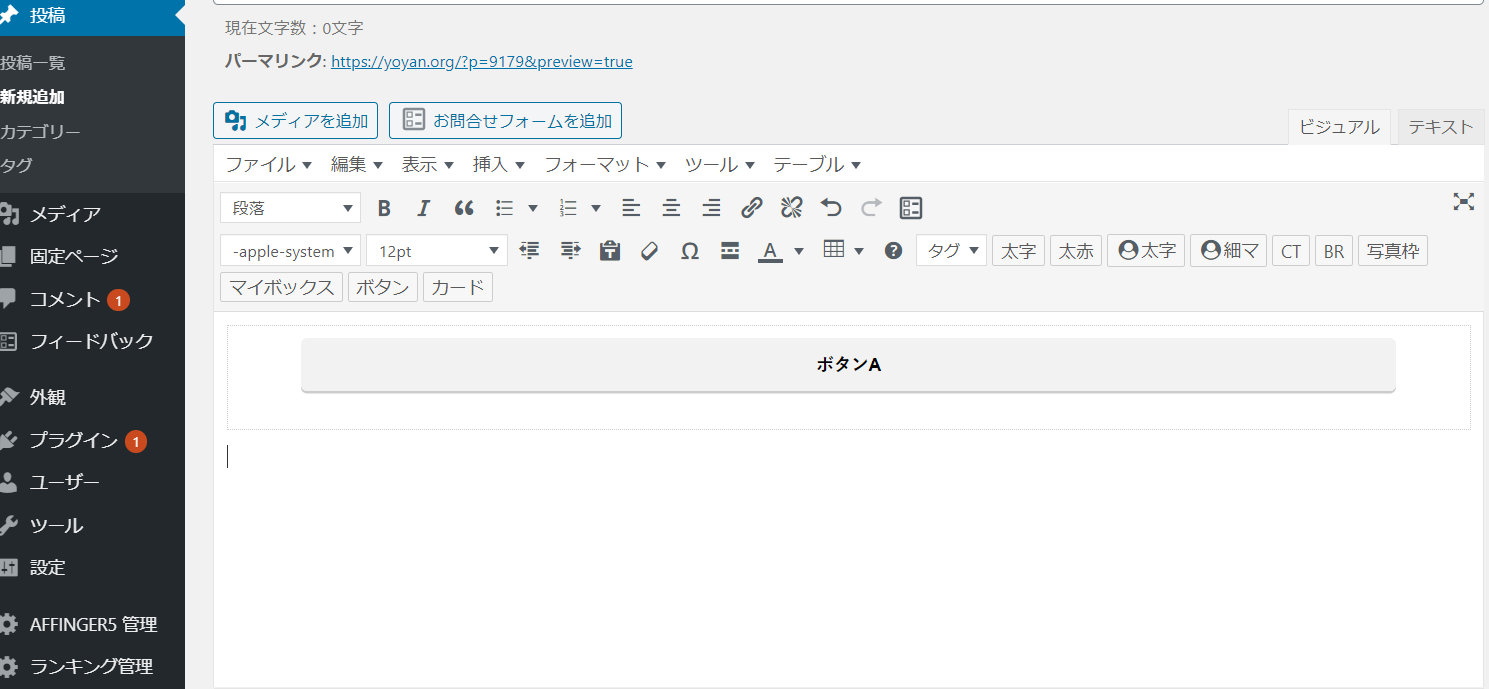
「ボタンA」をクリックすると以下の表示になります。

プレビュー画面を見ると以下の感じで表示されます。

リンクを挿入する
次に、ボタンにリンクを挿入していきます。
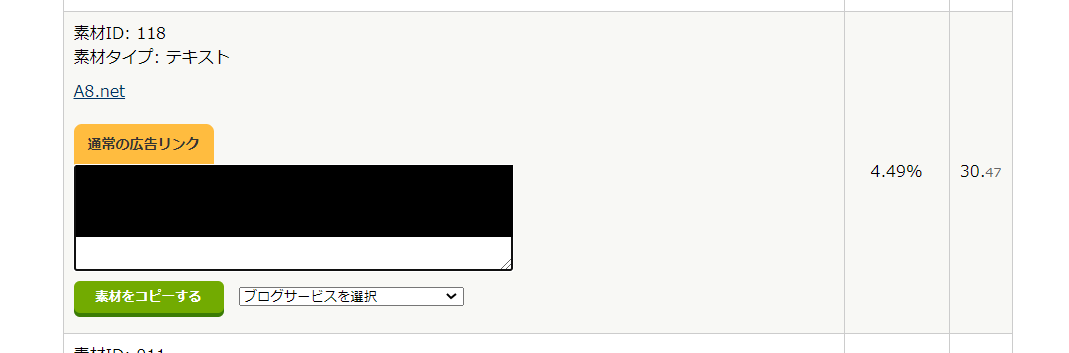
ASPのサイトから、テキスト広告のタグをコピーします。

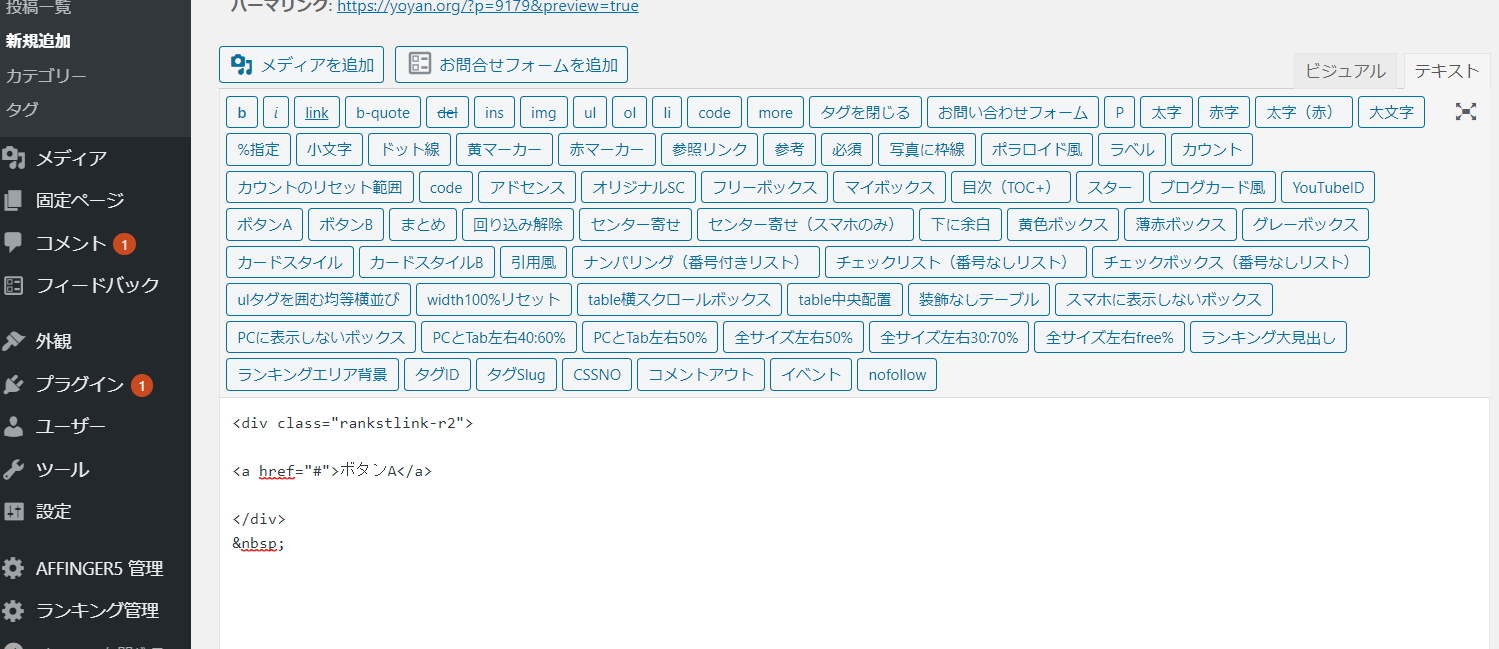
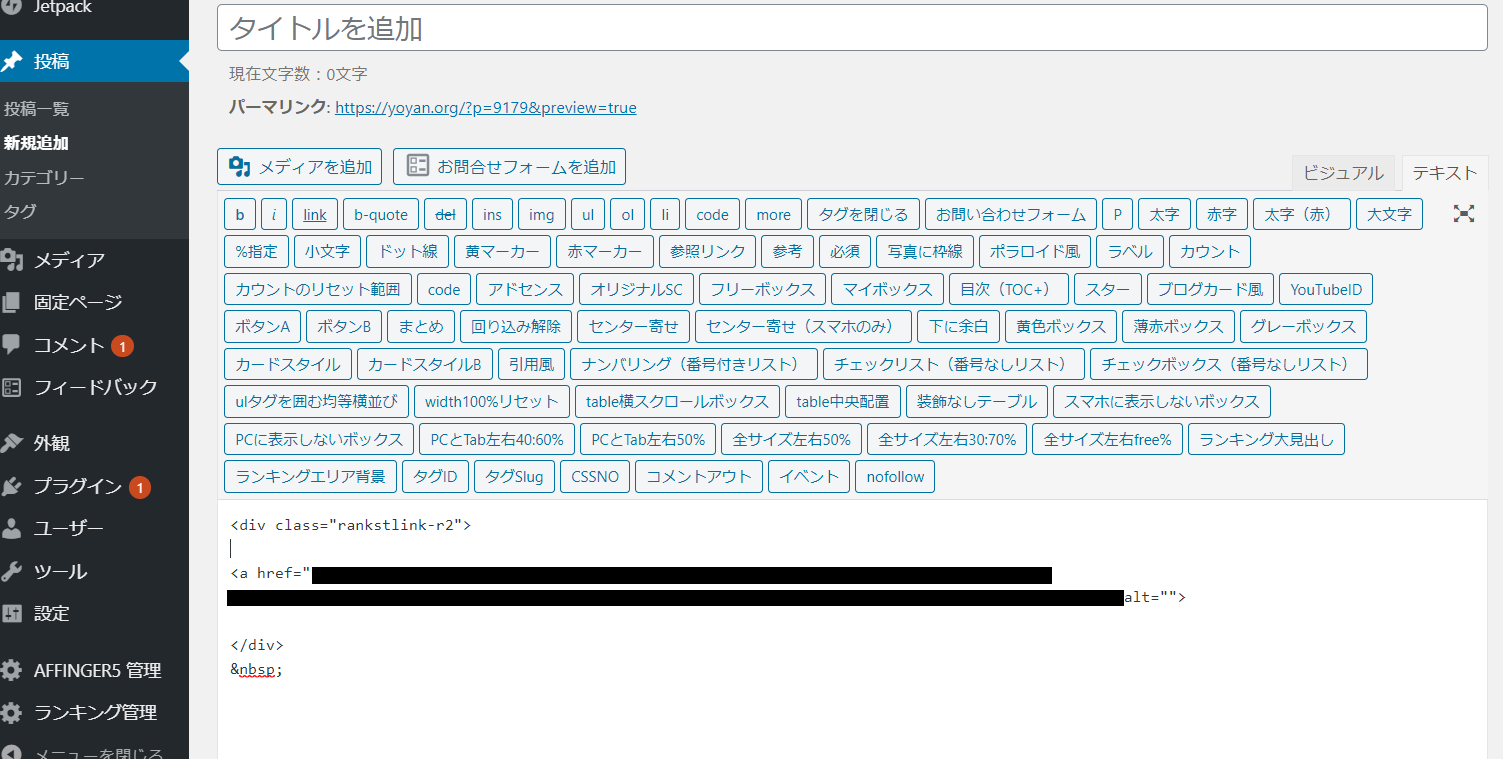
投稿画面をテキストに切り替えて「<div・・・・>・・・・・・</div>」を見つけましょう!この部分が先ほど挿入したボタンのタグです。

<div・・・・>と</div>で挟まれた部分にある「<a href="#">ボタンA</a>」という部分を消してください。 消したところに、テキスト広告のタグを貼り付けましょう!



ボタンの色を変える
ボタンの色を変えることもできますよ!
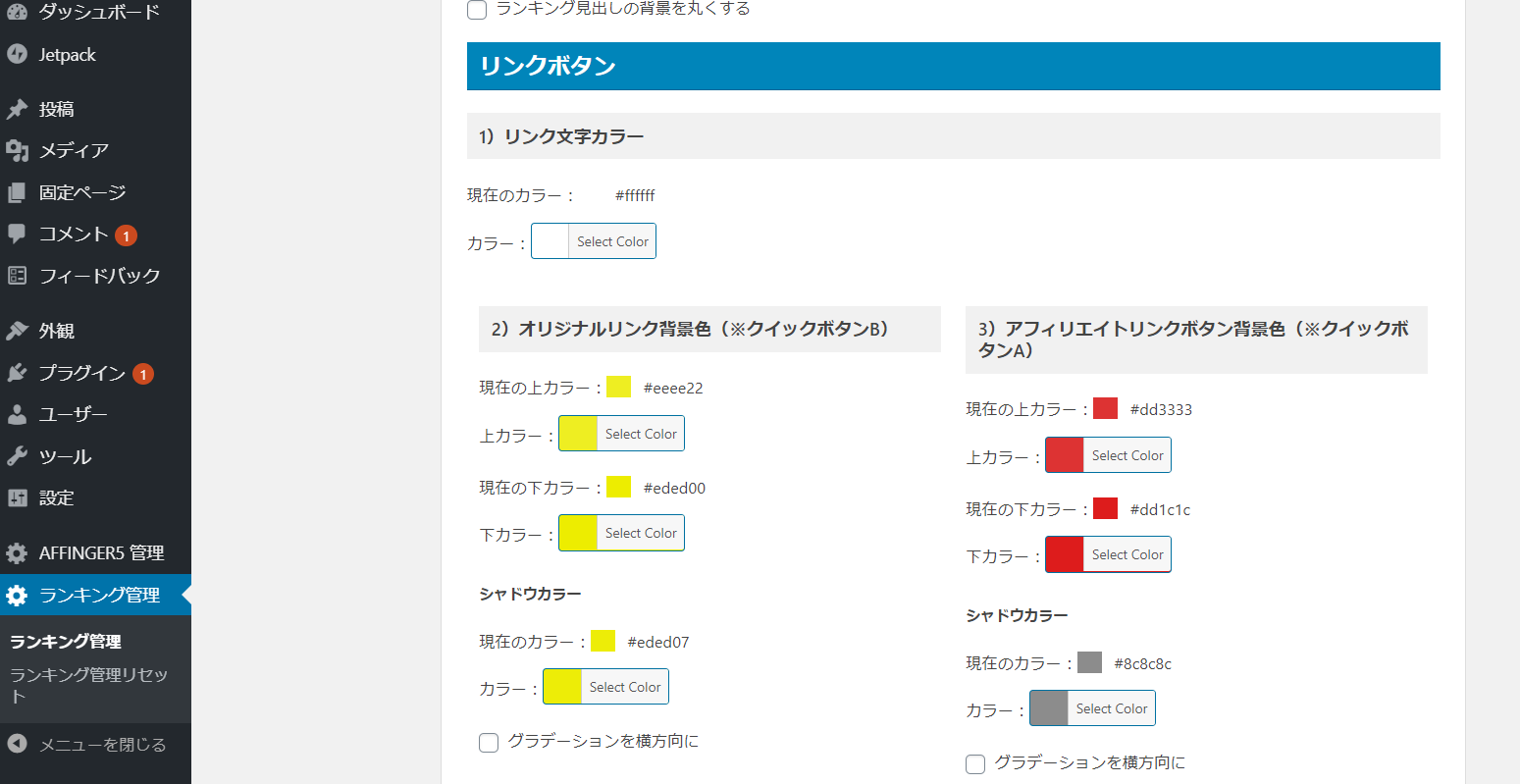
「ランキング管理画面」>「css」と選択していくと、「リンクボタン」という項目が見つかります。
まず「ランキング管理画面」を選択しましょう。

「css」を選択していくと、「リンクボタン」という項目が見つかるので、ボタンの色を変えられます。


ボタンを光らせる
ボタンを光らせることもできます。
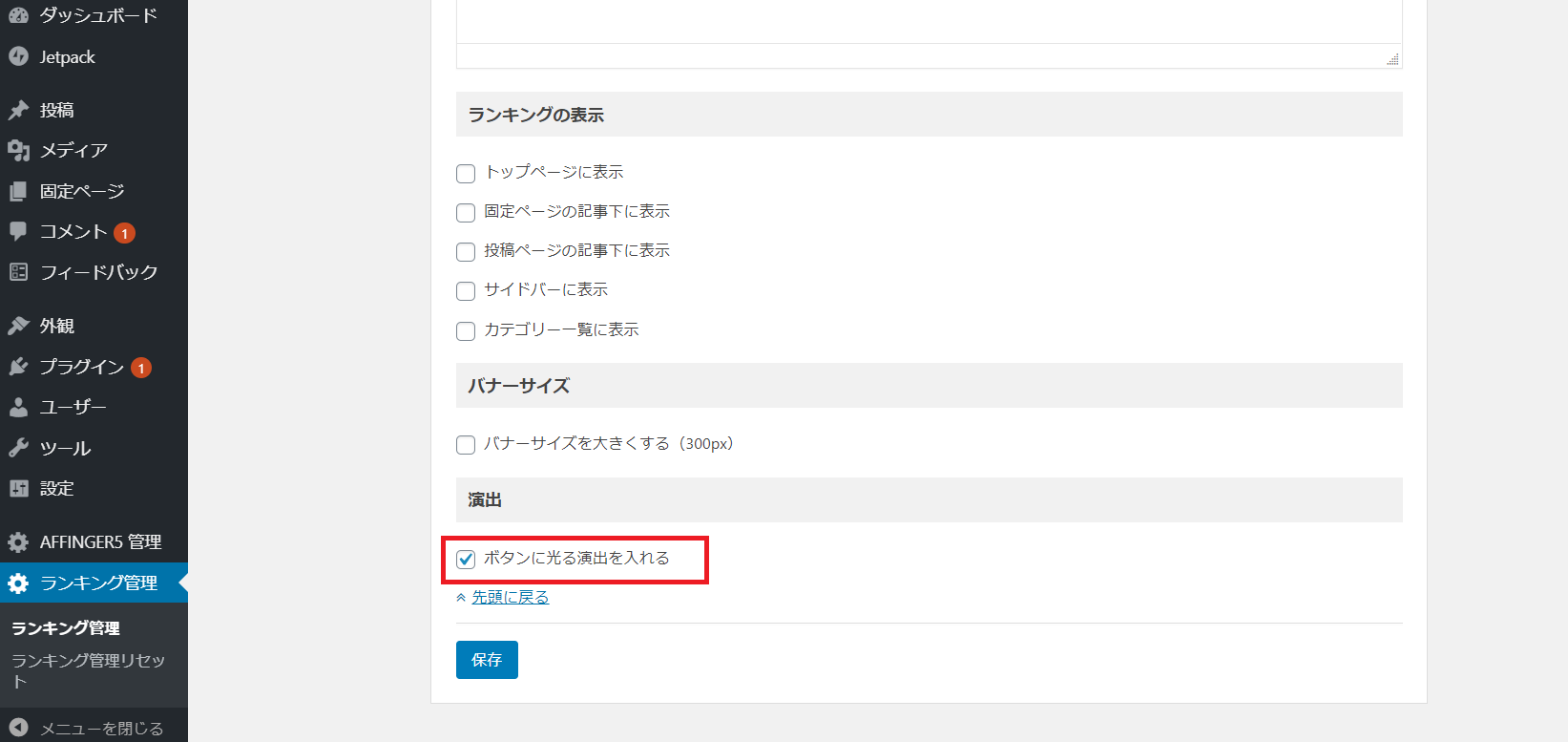
「ランキング管理画面」>「基本設定」と選択していくと、「ボタンに光る演出を入れる」という項目があるのでチェック✔を入れましょう!


AFFINGER5とは
AFFINGER5は、WordPressブログの有料テーマ`です。
このブログもAFFINGER5を使っています。
デザインが出来上がっているので、ブログの内容に集中できますよ。
SEO対策もできてしまうので、かなり評判の良いテーマです。
これをインストールしてしまえば安心ですね。
✔リンクボタンが作りやすい
上記の通り、AFFINGE5を使うとリンクのボタンが作りやすいです。
他にも、色々な機能がありますよ。
タグの改変はNG
アフィリエイト広告は、タグの改変は禁止されていることが多いです。
ASP会社の指定したタグという文字列をブログ記事に貼り付けることで挿入できます。
いくつかのパターンの広告が用意されているので、好きなものを選んで貼り付けましょう。
実は、このタグを書き換えたり切り取ったりすると、広告の見え方を変えることができます。
でも、ルール通りタグの改変はやめておきましょう。

この記事で紹介した通り、WordPressのテーマーAFFINGE5を使えば広告をボタン化できますよ。
タグの改変をしなくてもデザインを変えられて便利ですね。
テキストを変更できる場合もある
ちなみに、タグの改変ができなくても、テキストの内容を変更できる場合があります。
「自由テキスト」と表示されているタグもありますし、広告主の許可を取れることもありますよ。
広告主としては、広告の価値を下げるような文言や法律に違反するような文言を使われないためにテキストの変更を禁止しています。
でも、広告主にとって有益な変更はありますよね。広告主にとっても有益な変更であれば許可を取って記載していきましょう。
A8.net![]() の場合は、「広告主お問い合わせ」欄がありますので問い合わせてみましょう!
の場合は、「広告主お問い合わせ」欄がありますので問い合わせてみましょう!

\\公式サイトを見る//
まとめ
- AFFINGER5の機能を使えば、簡単に広告をボタン化できます。
- ほとんどのASPではタグの改変は禁止されています。基本的には、準備されている広告をそのまま張り付けましょう。
- AFFINGE5を使えば、タグの書き換えや切り取りをしなくても、広告をボタン化できますよ。
[PR]