WordPressできれいな表を作る方法をご紹介します。
Advanced Editor Tools というプラグインを入れればきれいな表を作れますよ。


タグを設定すれば、スマホ画面でスクロール表示させられます。
ポイント
- Advanced Editor Toolsをインストールしましょう。
- Advanced Editor Tools でエディタを拡張できます。
- 表を塗りつぶしたり、スクロール設定したりできます。
この記事では、Advanced Editor Tools を使って表を作る方法を解説していきます。
表の塗りつぶし、スマホ画面でスクロールなどを設定できます。
※今ならYOYAN BLOG限定特典付きです。
✔購入手順
AFFINGER6の購入手順を知りたい方は、アフィンガー6の購入手順と初期設定【すぐカスタマイズできる】をご覧ください。
表を作る方法
アフィンガー6で表を作るにはプラグインが必要です。
Advanced Editor Tools というプラグインをインストールしましょう。

プラグインを入れる
Advanced Editor Tools というプラグインをインストールしましょう。
Advanced Editor Tools は、以前はTinyMCE Advancedという名前でした。
なので、「TinyMCE Advanced」と検索しても見つけられますよ。
Advanced Editor Tools は、Wordpressのエディタを拡張するプラグインでして、表のほかにも様々な機能があります。
Advanced Editor Tools をインストールする
WordPressのプラグイン新規追加画面で、「Advanced Editor Tools」を検索してインストール→有効化(activate)しましょう。

Advanced Editor Tools を設定する
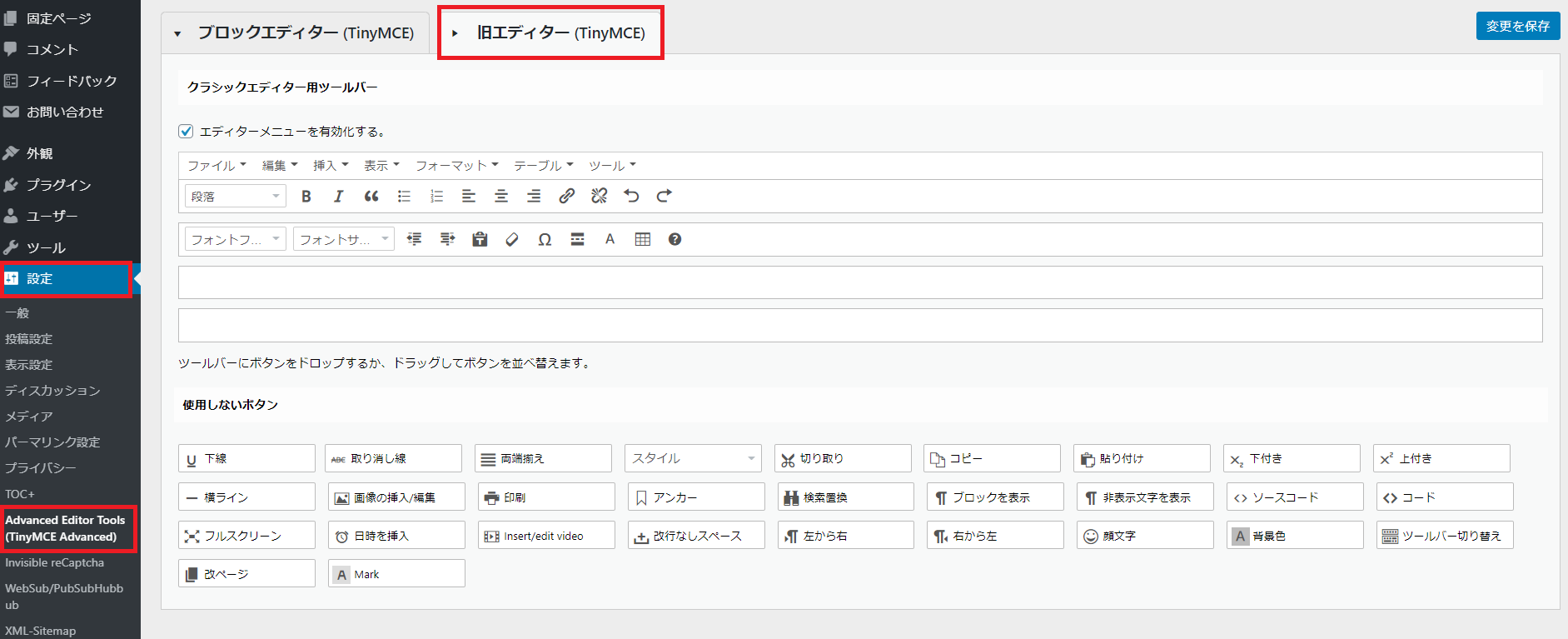
インストール出来たら、設定→Advanced Editor Tools →旧エディター(TinyMCE)を開きます。

下記の赤枠が、表を作成するツールです。

参考
✔その他の機能
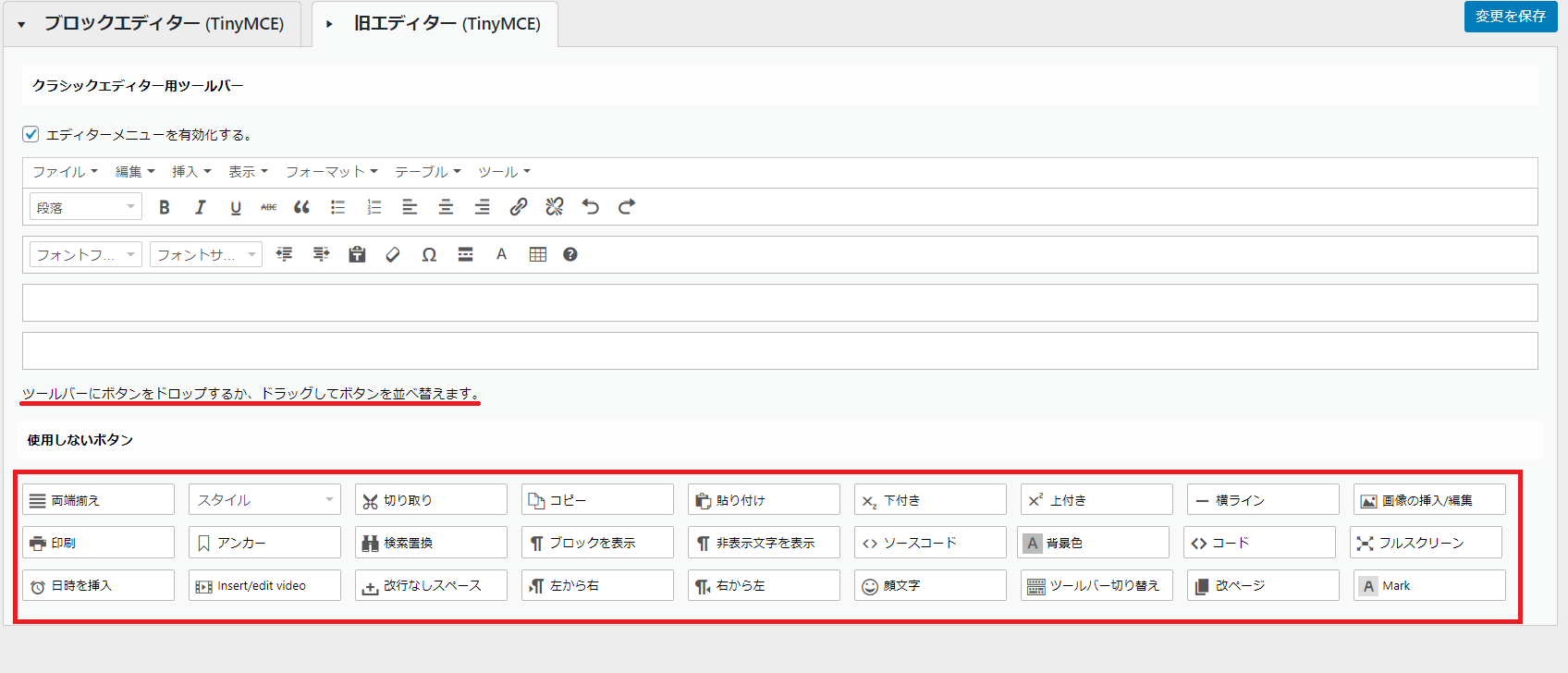
Advanced Editor Toolsでは、その他にもエディタ機能を追加できます。
以下の赤枠から、ツールバーにドロップすれば機能を増やせるので、好きな機能を選びましょう。

表をつくる
投稿画面で、表が作れるようになりました。

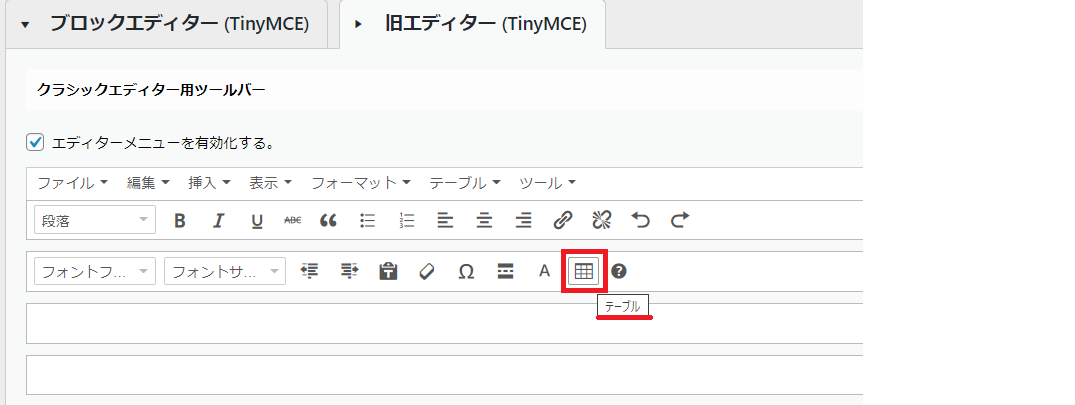
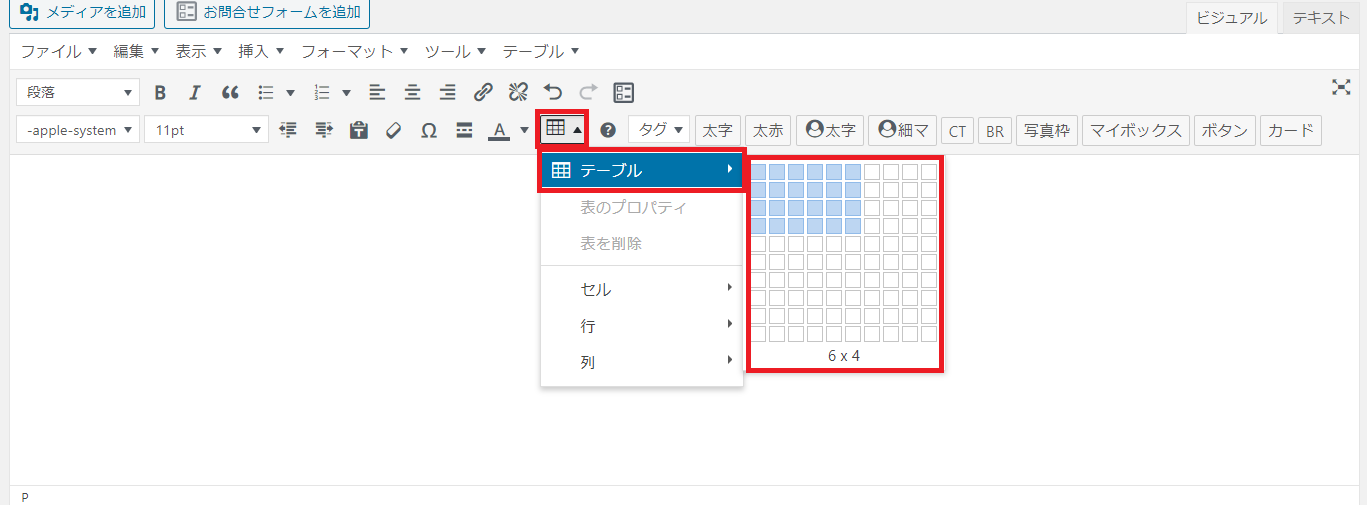
表を挿入
ツールバーから「テーブル」を選択して、作りたい表のサイズを選びましょう。

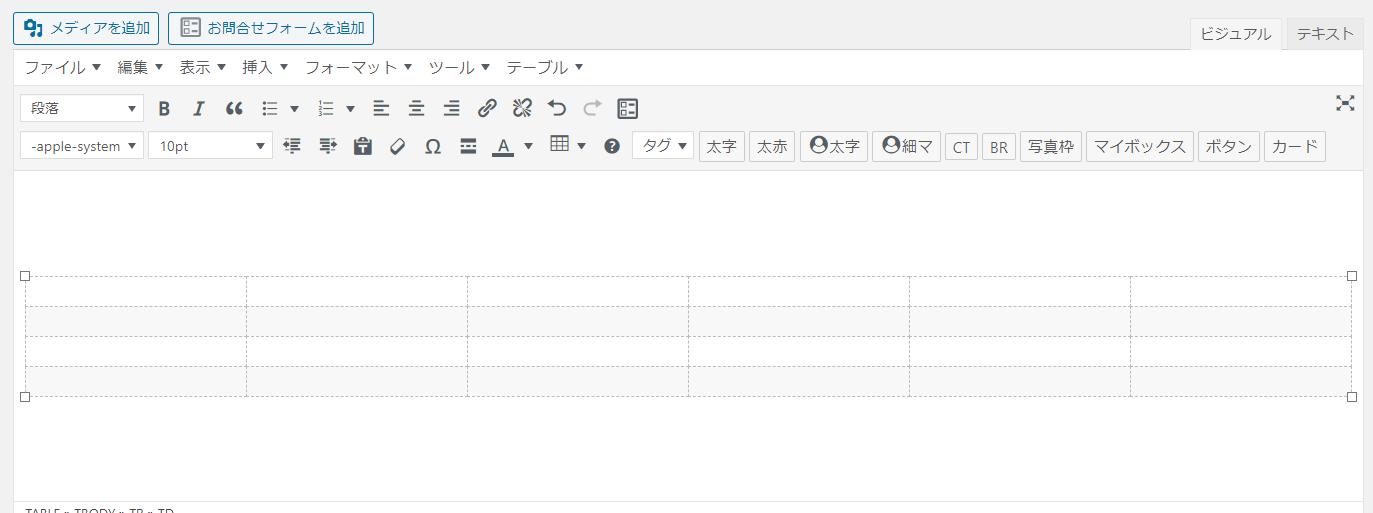
以下のように表が挿入できました。

✔エクセルからコピペでもOK
エクセルからコピー&ペーストでもOKです。
エクセルで作った表をコピーしましょう。

投稿画面に貼り付けます。


表の塗りつぶし
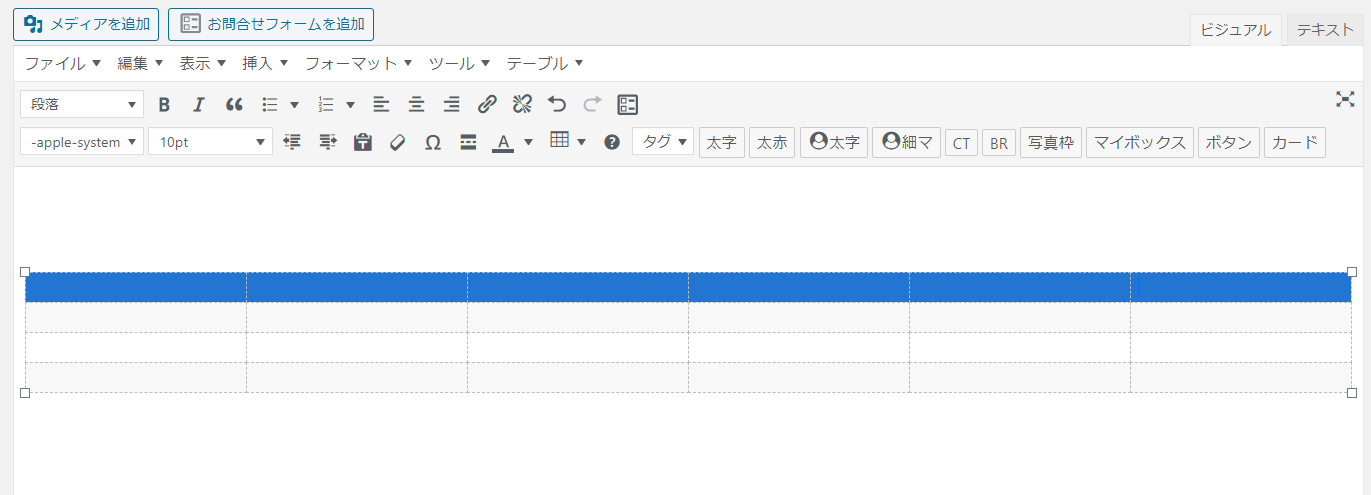
塗りつぶしたい部分を選択します。

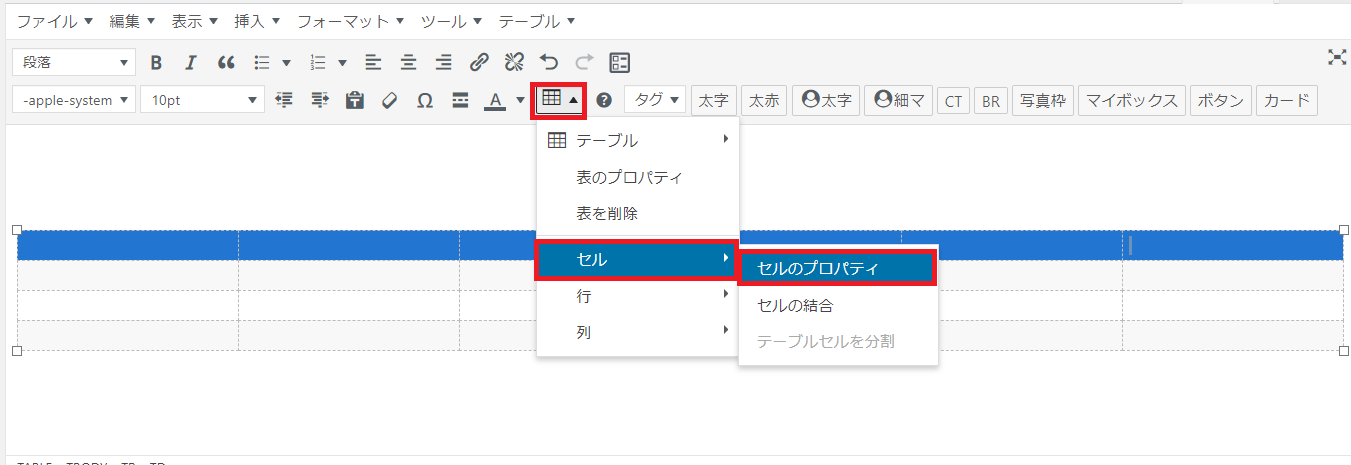
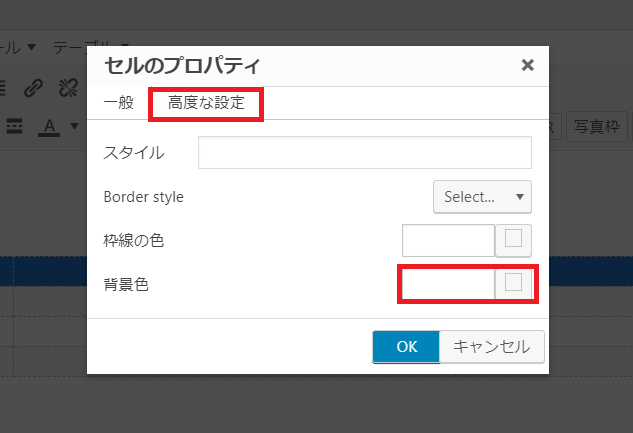
この状態で、「セルのプロパティ」を選択します。

「高度な設定」を選ぶと背景色を選択できます。

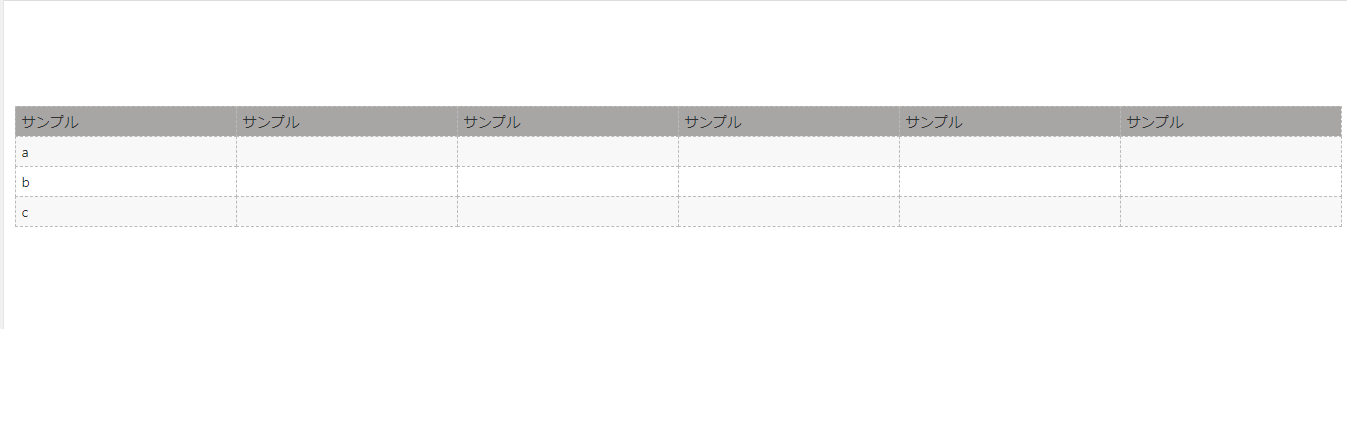
これで、選択した部分を塗りつぶせました。

以下が作成した表です。
| サンプル | サンプル | サンプル | サンプル | サンプル | サンプル |
| a | |||||
| b | |||||
| c |
スクロール設定
スマホ画面でスクロールさせましょう。
<div class="scroll-box"></div>で囲むことで横スクロールに対応させます。
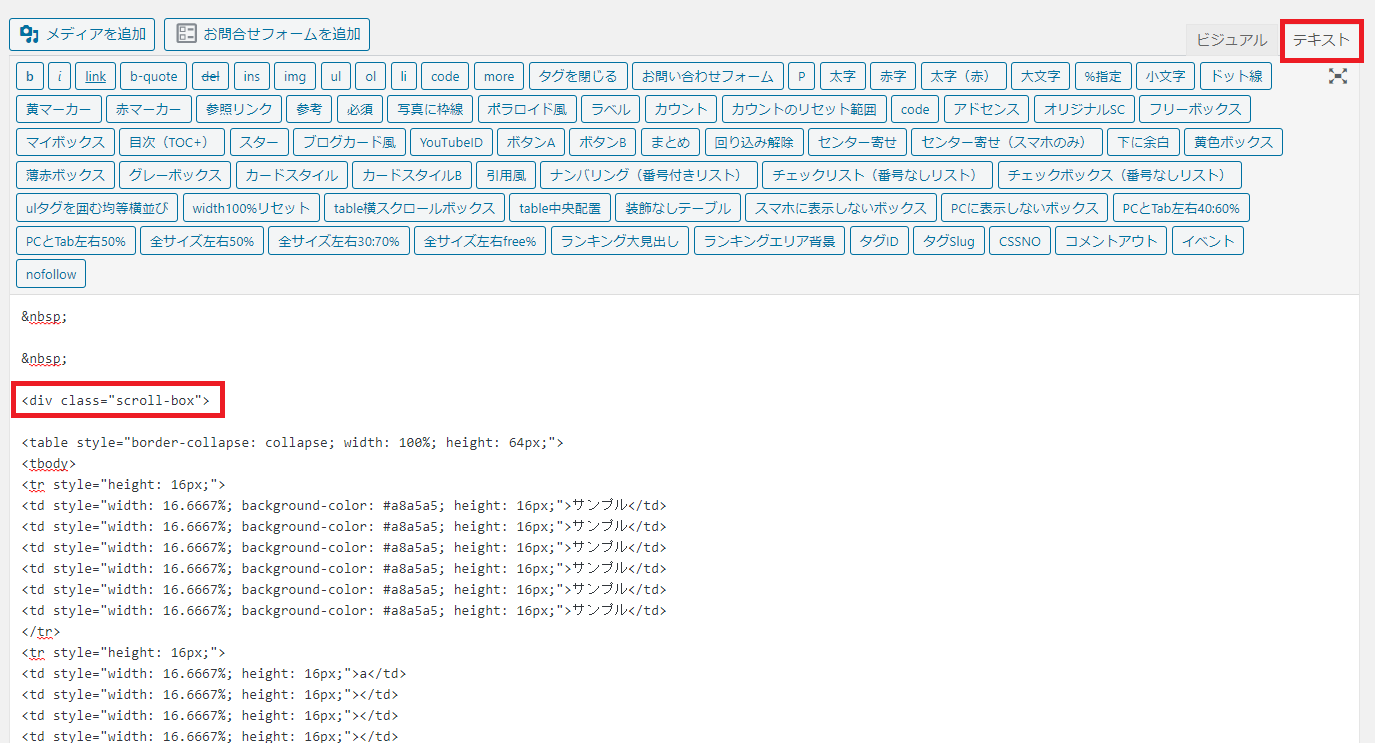
投稿画面をテキストに変更して、表を<div class="scroll-box"></div>で囲みます。
以下の画像では、<div class="scroll-box">だけが見えますが、表の最後を</div>で閉じています。

先ほどの表をスマホで見るとスクロールできるようになりました。
| サンプル | サンプル | サンプル | サンプル | サンプル | サンプル |
| a | |||||
| b | |||||
| c |

まとめ
- アフィンガー6で表を作るには、Advanced Editor Tools というプラグインをインストールしましょう。
- Advanced Editor Tools は、Wordpressのエディタを拡張するプラグインでして、表のほかにも様々な機能があります。
- 表を塗りつぶしたり、スクロール設定したりと細かく設定できますよ。
AFINGER5の購入手順は、アフィンガー6の購入手順と初期設定【すぐカスタマイズできる】にまとめています。
※今ならYOYAN BLOG限定特典付きです。