

どうすればブログがおしゃれになるの?
おしゃれにするコツは?
ブログをおしゃれにするコツは以下の通りです。
・WordPressでブログを作る
①: WordPressブログを始める
②: WordPressデザインテンプレートを使う
③: メインのカラーを決める
④: 余白を使う
・画像をうまく使う
⑤: きれいな画像を使う
⑥: 画像の位置を統一する
・記事の見た目をおしゃれに
⑦: 見出しは左詰め
⑧: 改行を多めにする
⑨: 文の長さにリズムを持たせる
⑩: 箇条書きを多用する
⑪: 表を随所に使う
⑫: 吹き出しは控えめに使う
・文字装飾を統一する
⑬: 文字サイズを統一
⑭: 囲みデザインを統一
⑮: 太字を使いすぎない
⑯: 下線は一色
⑰: 文字カラーは3色のみ
トータルで17個のコツを紹介します。
全体に統一感をもたせつつ、コツを意識するだけでブログが生まれ変わります。
Webデザインの経験がなくても、おしゃれなブログになりますよ。

薬剤師ブロガーよーやんです。
副業ブログで収益6桁です。ブログで生活が変わりました。
この記事を読んでいただければ、初心者のあなたもおしゃれなブログをつくれますよ。
WordPressでブログを作る
 前提として、WordPressでブログを作りましょう。
前提として、WordPressでブログを作りましょう。


無料ブログは手軽に始められますが、なかなかおしゃれなブログにはなりません。
なぜなら、サイトのデザインが決まっていて独自のブログにはなりにくいから。
しかも、初めから設定されている広告が邪魔ですね。
WordPressなら、独自のデザインにできますし、広告も自分で配置できます。
細部にこだわってデザインできるので、おしゃれなブログを作れます。
初心者でも扱いやすくなっているので、あなたもWordpressブログを始めましょう。
①: WordPressブログを始める
WordPressブログは意外に簡単に始められます。
WordPressブログはレンタルサーバーに登録して始めますが、簡単な入力だけで始められるようになりました。
例えば、シェアNo.1のエックスサーバーだと、以下の3ステップだけ。
- ステップ①:申し込み
- ステップ②:ブログ情報の登録
- ステップ③:個人情報の登録

\\公式サイトはこちら//
※初期費用無料・ドメイン永年無料で始められます。
[PR]
詳しい手順を知りたい方は以下をご覧ください。
-

-
【簡単10分】エックスサーバー「クイックスタート」でWordPressブログを始める手順
エックスサーバーのクイックスタートの手順を紹介します。 エックスサーバーのクイックスタートだと、簡単10分でブログを始められますよ。 手順は以下の通りです。 ...
続きを見る
ブログの全体設定をおしゃれにする WordPressブログを始めたら、全体の設定をきれいにしましょう。
②: WordPressデザインテンプレートを使う
WordPressのデザインテンプレートを使うだけで、おしゃれなブログの基本形は出来上がりです。
デザインテンプレートは”WordPressテーマ”と呼びます。
WordPressテーマを使うだけで、基本的なデザインは完成します。
人気のWordpressテーマは以下の通り。
無料のcocoonでも十分です。

とはいえ、有料版に比べると少し手間がかかりますね。
現在はAFFINGER6を使っていますよ。
③: メインのカラーを決める
メインのカラーを決めてシンプルなデザインにしましょう。
全体に統一感を持たせることが重要です。


自分の好みもありますが、読者目線を忘れずに、メインカラーを一つ決めましょう。
④: 余白を使う
余白を上手に使いましょう。

余白が少ないと圧迫感を与えますし、昔のサイトみたいな印象になります。
余白を程よく入れるとスマートな印象にしましょう。
画像をうまく使う
 画像で、かなりブログの印象が決まります。
画像で、かなりブログの印象が決まります。
画像を上手に使っておしゃれなブログにしていきましょう。
⑤: きれいな画像を使う
きれいな画像を使いましょう。
以下のサイトで、著作権フリーの無料画像を探せます。
できるだけ他の人と被らない画像を探しましょう。
かなりの画像を検索できるので、じっくり選べば大丈夫です。
それでも、他の人と被るのはいやだという人は、有料版の画像サイトを利用しましょう。
⑥: 画像の位置を統一する
画像を貼る場所を統一しましょう。
一定のルールに従って画像が表示されると、おしゃれな印象です。
逆に、予想外のところに画像が出てくるサイトは安っぽい印象を与えます。

見出しごとに画像があると、スクロールして読んでいくときに項目ごとに目に留まるので読みやすくなります。
読者が、読んだ情報の位置を覚える助けにもなるので、ユーザビリティの向上にもなりますよ。
記事の見た目をおしゃれに
 記事の見た目をおしゃれにするために、記事構成のルールを決めましょう。
記事の見た目をおしゃれにするために、記事構成のルールを決めましょう。
⑦: 見出しは左詰め
見出しは左詰めにしましょう。
なぜなら、読者は左端から目で追っていくからです。

逆に、中央揃えにすると見出しが目に留まりにくいので読みにくい印象になります。
そのため、この記事では見出しを左端に揃ています。
ちなみに、ブログタイトルを左に寄せているのも同じ理由です。
⑧: 改行を多めにする
改行を多めにした方がおしゃれな印象です。
そもそも、ネットでは改行が多い方が読みやすいです。

1文ごとに改行してもOKです。
⑨: 文の長さにリズムを持たせる
文章は短めにしましょう。
とはいえ、すべて文が極端に短いと不自然ですね。
内容が薄っぺらい印象になります。

⑩: 箇条書きを多用する
箇条書きを多用しましょう。
文章が複雑になってきたら、箇条書きにできないか考えましょう。
「〇〇については以下の通り。」と書いて箇条書きを入れます。
例えば以下の通り。
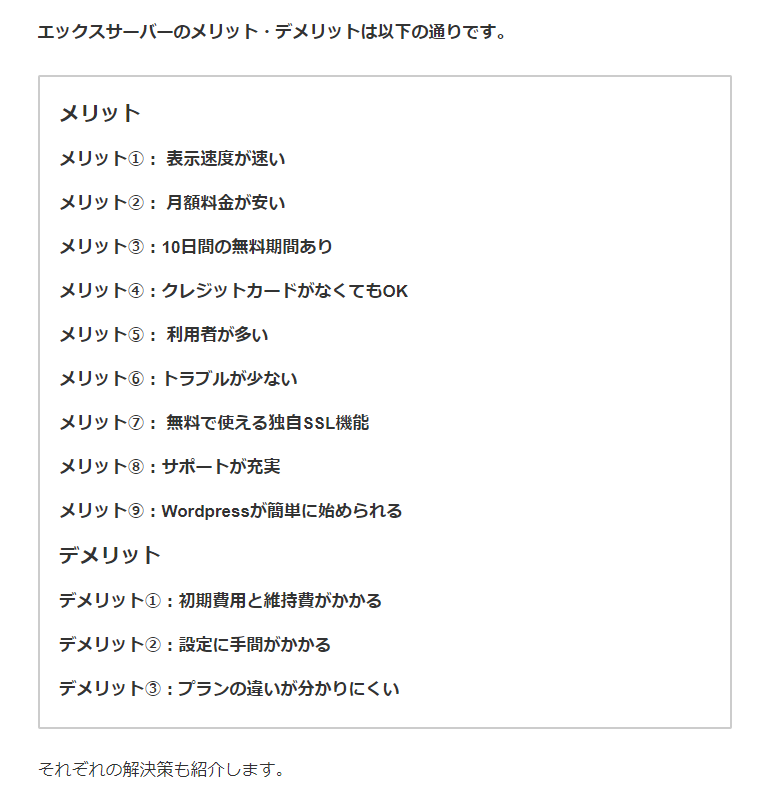
箇条書きの参考例

参考記事:エックスサーバーの評判とは?メリット9個とデメリット3個を徹底解説

箇条書きは、情報が豊富な印象を与えますし、読者が理解しやすくなります。
⑪: 表を随所に使う
表も随所に使いましょう。
箇条書きと同じく、文章で伝わらない内容も分かりやすくなります。
例えば以下の通り。
表の参考例

参考記事:【5分で分かる】エックスサーバーとConoHa WINGの違いを比較

表の色使いやデザインもシンプルにしましょう。
⑫: 吹き出しは控えめに使う
吹き出しを控えめに使いましょう。
吹き出しを使うとおしゃれな印象ですが、使いすぎると読みにくくなります。
僕は、多くても「一つの見出しに一つまで」というルールにしています。
ただし、会話風にするために所どころで2つになっています。

文字装飾を統一する
 文字の装飾も統一すると見やすいです。
文字の装飾も統一すると見やすいです。
読者の脳への負荷を減らせますよ。
⑬: 文字サイズを統一
文字サイズは統一しましょう。
協調のために、文字サイズを大きくするのはNGです。
昔のネット記事には多かった印象ですが、最近は文字サイズは変えません。
文字サイズを変えると、ネットの掲示板サイトみたいな軽い印象になります。
⑭: 囲みデザインを統一
囲みデザインも統一しましょう。

僕の場合は以下の囲みが定番です。
これが定番のシンプルな囲み。
強調したいときは以下の囲みです。
これが協調のための囲み。
⑮: 太字を使いすぎない
太字は多用しない方がおしゃれです。

一文すべてを太字にするのも微妙です。
強調したいワードのみに使うとスマートな印象になります。
⑯: 下線は一色
下線は一色に決めましょう。
僕の場合は、黄色のマーカーのみです。
大事な部分に黄色マーカーを使い、さらに大事なワードを太字にする感じです。
⑰: 文字カラーは3色のみ
文字カラーも多用しないのがベスト。
基本が黒で、赤と青を使う程度です。
「どうしても太字にするだけでは伝わりにくい」というときだけ赤の太字にしています。
青は、リンクに使うだけです。
ネットの世界では、リンクは青文字というのが定番です。
読者が見慣れた色使いにしましょう。
まとめ
おしゃれなブログの作り方をまとめました。
おさらいすると以下の通り。
・WordPressでブログを作る
①: WordPressブログを始める
②: WordPressデザインテンプレートを使う
③: メインのカラーを決める
④: 余白を使う
・画像をうまく使う
⑤: きれいな画像を使う
⑥: 画像の位置を統一する
・記事の見た目をおしゃれに
⑦: 見出しは左詰め
⑧: 改行を多めにする
⑨: 文の長さにリズムを持たせる
⑩: 箇条書きを多用する
⑪: 表を随所に使う
⑫: 吹き出しは控えめに使う
・文字装飾を統一する
⑬: 文字サイズを統一
⑭: 囲みデザインを統一
⑮: 太字を使いすぎない
⑯: 下線は一色
⑰: 文字カラーは3色のみ
