

ブログの見出しとは記事の各項目のことです。記事タイトルのことではありません。
ブログの見出しの作り方は以下の通り。
見出しの作り方
作り方①: 大見出しの順番は「結論→理由→具体例」にする
作り方②: 見出しの構成は入れ子にする
作り方③: 詳細は小見出しにする
ブログにおいて見出しは超重要です。
なぜなら、見出しによって読者が読みやすくなるから。
そして、Googleからの評価が上がりアクセスアップに繋がるからです。

このブログでは、ブログの作り方や運営方法について解説しています。
ブログの見出しとは記事の各項目のことです。記事タイトルのことではありません。
ブログの見出しの作り方は以下の通り。
①見出しの順番は「結論→理由→具体例」にする
②見出しの構成は入れ子にする
③詳細は小見出しにする読みやすい記事なるかは、見出しでほぼ決まる。
— よーやん|YOYAN BLOG (@yoyanblog) September 5, 2021
しっかり見出しの作りこめば、確実にアクセスアップします。
ブログの見出しの作り方
 ブログの見出しでは、前半で結論を伝えることが重要です。
ブログの見出しでは、前半で結論を伝えることが重要です。

具体的には以下の通りです。
作り方①: 大見出しの順番は「結論→理由→具体例」にする
作り方②: 見出しの構成は入れ子にする
作り方③: 詳細は小見出しにする
作り方①: 大見出しの順番は「結論→理由→具体例」にする
大見出しは「結論→理由→具体例」の順に構成します。最初に読者の疑問に答えてから、徐々に深めていくイメージです。
大見出しで記事全体の流れが決まるので、大見出しを決めてから本文を考えていきましょう。
作り方②: 見出しの構成は入れ子にする
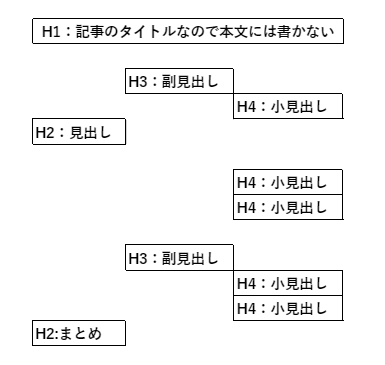
見出しの構成は入れ子にします。大見出しの中に中見出し、中見出しの中に小見出しが入ります。
つまり以下のような構成です。
 ※ちなみに、大見出しはh2、中見出しはh3、小見出しはh4とも書きます。詳しくは記事の後半で解説します。
※ちなみに、大見出しはh2、中見出しはh3、小見出しはh4とも書きます。詳しくは記事の後半で解説します。

以下は悪い例で、中見出しを一つ飛ばしています。

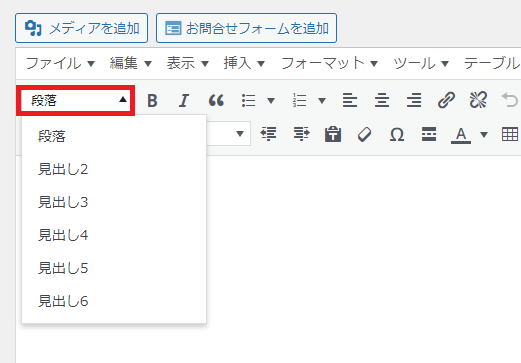
✔Wordpressのエディターで設定する
WordPressの投稿画面では、「段落」をクリックすれば見出しを設定できます。

ちなみに、キーボードで「Shift+Alt+数字」でも設定できます。
✔hタグで設定する
テキストモードやHTMLで書く場合はhタグを設定しましょう。
「hタグ」とは、プログラミング言語HTMLの見出しタグのことです。
h1、h2、h3、h4などで見出しを記述していきます。
Googleなどの検索エンジンに「ここが見出しですよ」と伝えることができます。

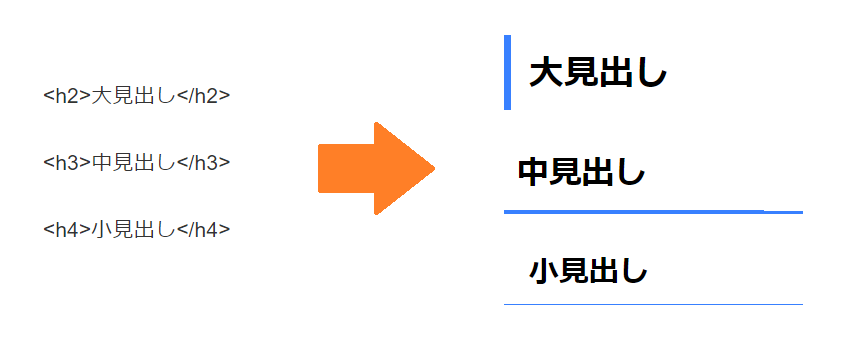
書き方は、<h2>大見出し</h2>という感じです。
以下のようにhタグではさむと、見出しとして表示されます。

作り方③: 詳細は小見出しにする
詳細情報を小見出しにしましょう。
小見出しの内容は、必然的に一番細かな情報になります。
段落で伝えたい情報を、細分化して中見出し、小見出しを使うからです。

✔長文になったら見出しを追加する
本文が長くなったら見出しを追加してOKです。
一つの段落が長すぎると、読みにくくなるからです。
見出しを決めてから本文を書くのが基本ですが、後から微調整していきましょう。
✔不要な見出しは削除する
不要な見出しは削除しましょう。
見出しが増えると網羅性の高い記事になりますが、複雑になりがちです。
複雑になりすぎたと思ったら、思い切って見出しを減らしましょう。
そのために、不要な見出しがないかをチェックしましょう。
(参考) 見出しデザインを変える方法
見出しのデザインは、Wordpressテーマや設定画面で変更できます。
✔Wordpressテーマを使う
WordPressテーマを使うと簡単です。自動で見やすいデザインに設定されます。
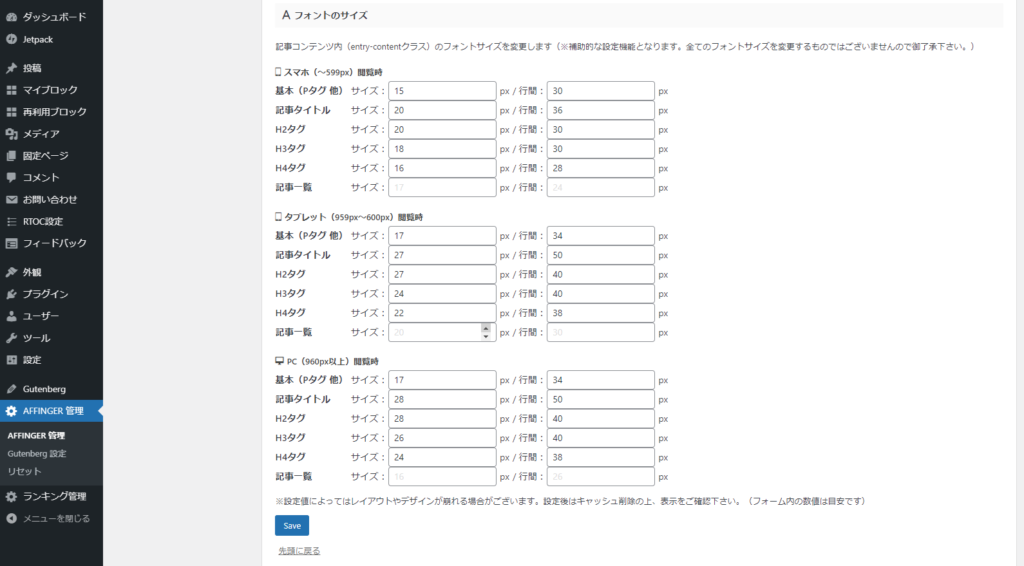
ちなみに、このブログでAFFINGER6を使っています。
以下のように管理画面でフォントサイズなどを設定できます。

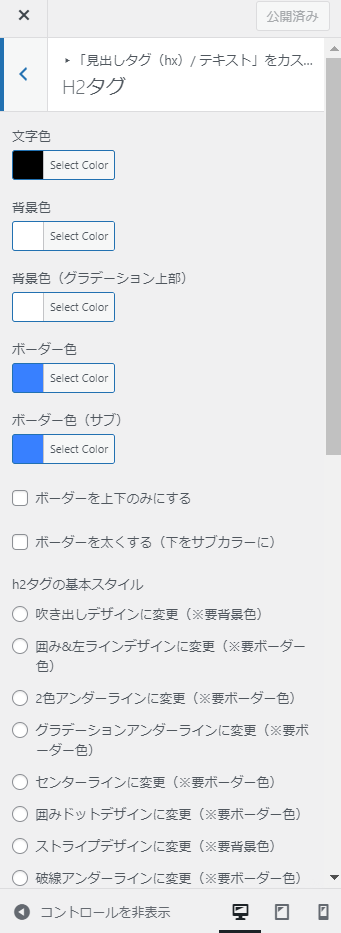
✔外観設定でカスタマイズする
WordPressで外観>カスタマイズ>見出しタグ(hx)/テキストと進むとカスタマイズできます。

文字色、背景色、デザインをカスタマイズできます。
見出しとは→記事の各項目です
 ブログの見出しとは「記事の各項目」のことです。
ブログの見出しとは「記事の各項目」のことです。
記事タイトルのことではありません。
記事タイトルとは違う
ブログにおいては、記事タイトルは見出しと呼びません。
新聞などでは記事タイトルを「見出し」と呼びますが、ブログでは違います。
ブログの見出しは、記事の各項目のことです。
見出しは各段落のタイトル
見出しは、各段落のタイトルとも言えます。
各段落で何を伝えたいのかを明確にして、タイトルに従って内容を書きましょう。
見出しに沿って記述していくとポイントがはっきりします。

大見出し~小見出し(h2~h4)を使えばOK
h2~h4の見出しを使えばOKです。
つまり大見出し、中見出し、小見出しだけでOK。
※大見出しがh2、中見出しがh3、小見出しがh4です。
ちなみに、h1、h5、h6は使わなくて大丈夫です。
h1は、自動的に記事タイトルで使用しているので、記事内で使うことはありません。
h5、h6まで使うと、構成が複雑になるので使わなくてOKです。
見出しが目次になる
見出しは、そのまま目次になります。
つまり、見出しを作る作業は記事の目次を作っていることになります。
(参考)目次を作るプラグイン
WordPressのプラグインを使うと、自動で目次を作れます。
ちなみに、このブログではRich Table of Contentsというプラグインを使っています。
見出しを設定して投稿すると自動で目次が表示されますよ。
目次の項目をクリックすると、見出しにジャンプします。
なぜブログの見出しは重要なのか【アクセスアップにつながる】
 見出しが重要な理由は以下の2つです。
見出しが重要な理由は以下の2つです。
理由①:読者が読みやすいから。
理由②:Googleに内容が伝わるから。
結果として検索上位を取りやすくなります。
理由①: 読者が読みやすいから
見出しを整理すると読者が読みやすくなります。
読者にとって読みやすいのが最重要です。

見出しをきれいに整理して、読みやすくすれば読者のストレスが減り最後まで読んでもらえますよ。
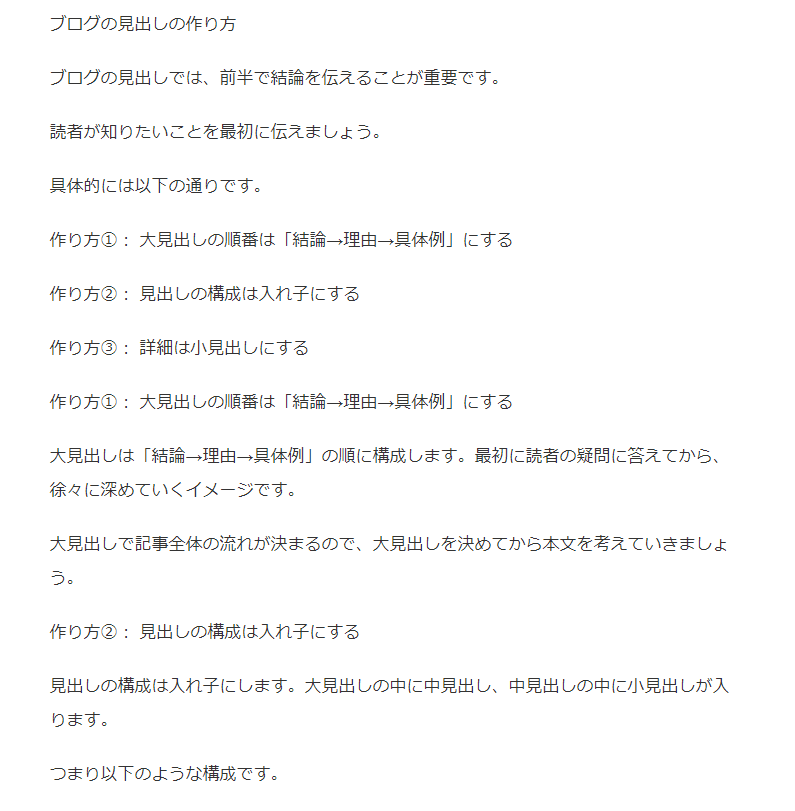
例えば、見出しがないと以下のようになります。
(例)見出しがない


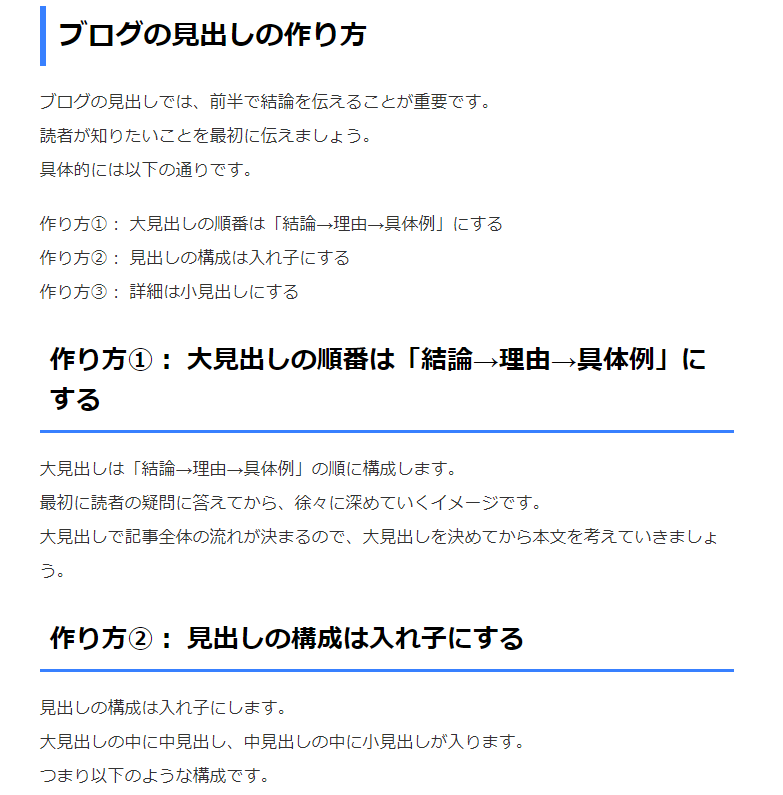
見出しを作ると以下の通り。
(例)見出しあり


(参考)読者は飛ばし読みする
ちなみに、読者は飛ばし読みします。
目次を見て、知りたい情報から読み始めます。

知りたい情報がどこにあるのか知らせるために、目次で内容が分かるようにしましょう。
理由②: Googleに内容が伝わるから
見出しを作ると、Googleに記事の情報が伝わります。
Googleのロボットが自動で記事の内容を調査するときに、見出しを識別していきます。
見出しに含まれるキーワードを読み取っていくので、見出しの構成がきれいなことも重要です。
Googleが記事を認識しやすくなるように、きれいに見出しを作りましょう。
きちんとGoogleに情報が伝わると、上位表示されやすくなりますよ。

見出しを作る注意点
 見出しを作る注意点を幾つか紹介します。
見出しを作る注意点を幾つか紹介します。
注意点①:目次だけで内容が分かるようにする
目次だけで記事の内容が伝わるようにしましょう。
見出し=目次になるので、見出し作りは重要です。
読者は、目次で記事の内容を把握して、読みたいところから読み始めます。
目次を見て、結論→理由→具体例が分かるのが重要です。
そのため、見出しは質問形や単語のみにするのは、できるだけ避けましょう。
注意点②:「見出し→本文」の順に書く
記事を書くときは、必ず「見出し→本文」の順位に作業しましょう。

僕も以前は、いきなり本文を書き始めていましたが、途中で作業が止まってしまいました。
最初に見出しづくりに時間を使いましょう。
見出しを作るうちに、各項目の内容がまとまっていくので本文のライティングもスムーズになります。
構成がしっかりするので、読みやすい記事に仕上がります。
注意点③:見出しで記事の網羅性を確認する
見出しを見返して、記事の網羅性を確認しましょう。
読者が知りたい情報が網羅されているかをチェックできます。
目次を作った後や、記事を書き終えた後などに適宜チェックしましょう。

注意点④:文字を強調するために使わない
見出しは文字を強調するためには使わないでください。
なぜなら、記事の内容がGoogleに正しく伝わらなくなるからです。
太字にしても見出しにしても見た目は同じですが、ロボットからは全く異なります。

見出しづくりに時間を使おう
 見出し作りにしっかり時間を使いましょう。
見出し作りにしっかり時間を使いましょう。
書きたいことが決まると、早く本文を書きたくなるものです。
でも、そこはグッとこらえて、見出しを作り込みましょう。
最初に見出しを作れば、記事の構成がしっかりしますし、本文のライティングもスムーズになります。

まとめ
見出しの作り方は分かりましたか?
ブログの見出しの作り方は以下の通りです。
見出しの作り方
作り方①: 大見出しの順番は「結論→理由→具体例」にする
作り方②: 見出しの構成は入れ子にする
作り方③: 詳細は小見出しにする
しっかり見出しを作れば読者が読みやすい記事になります。
Googleにも内容が伝わりやすくなり、検索順位が上昇します。
しっかりと見出しづくりに時間を掛けましょう。